 アドセンスのレスポンシブ広告(スマートサイズ・アドバンス)の設置方法
アドセンスのレスポンシブ広告(スマートサイズ・アドバンス)の設置方法
- acky.infoホーム
- デザインのヒント
- Webデザイン
- アドセンスのレスポンシブ広告(スマートサイズ・アドバンス)の設置方法
アドセンスのレスポンシブ広告(スマートサイズ・アドバンス)の設置方法の概要です
Googleのアドセンスに2013年の夏頃よりレスポンシブ ウェブ デザイン(Responsive Web
Design)のサイトのためのサイズとしてレスポンシブ(※現在のアドバンス)が追加されました。そして2013年の終わり頃にはスマートサイズが追加されました。
この2つをどう使い分けるのかを説明します。※注意書きなどはすべて2014年1月時点の仕様になります。仕様変更も多いので公式のヘルプなども合わせてお読みください。
もくじ
スマートサイズのもくじ
アドバンスのもくじ
スマートサイズとアドバンスのちがい
スマートサイズはコードを貼り付けるだけです。アドバンスはページだけではなくアドセンスに対してもメディアクエリを使って広告サイズを指定するため手間がかかります。
スマートサイズの広告サイズはアドバンスほど細かい調整はできませんが、アドバンスは画面の回転に対応していないのでスマートサイズのほうがおススメです。
| サイズの調整 | 任意のサイズの指定 | 画面回転による切り替え | |
| スマートサイズ | ページ幅に合わせて自動調整 | (形のみ) |
|
|---|---|---|---|
| アドバンス | メディアクエリで指定 |
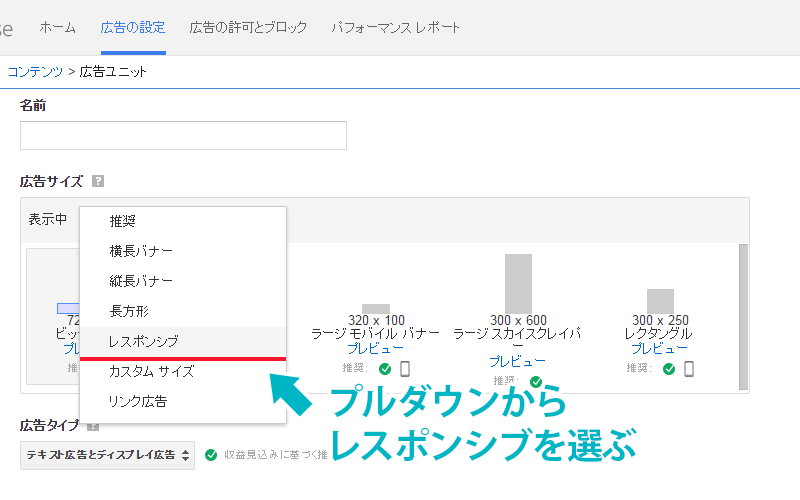
スマートサイズの設置方法
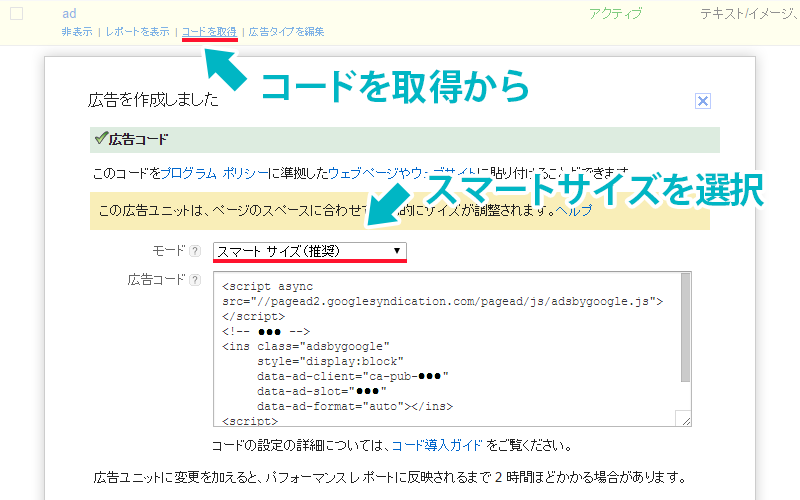
スマートサイズは出力されたコードをコピーして貼り付けるだけで、設置場所にちょうどいいサイズの広告が表示されます。
スマートサイズのアドセンスコードの例
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- ad -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-●●●"
data-ad-slot="●●●"
data-ad-format="auto"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
スマートサイズの取得と設置の方法
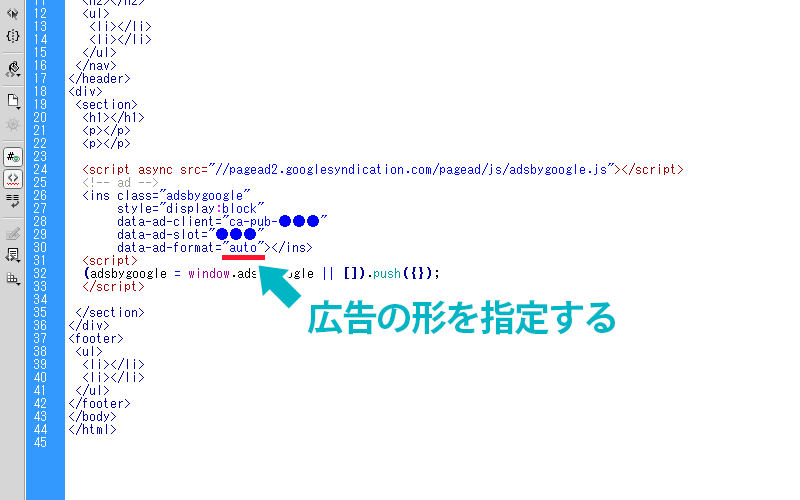
広告サイズの形を指定する方法
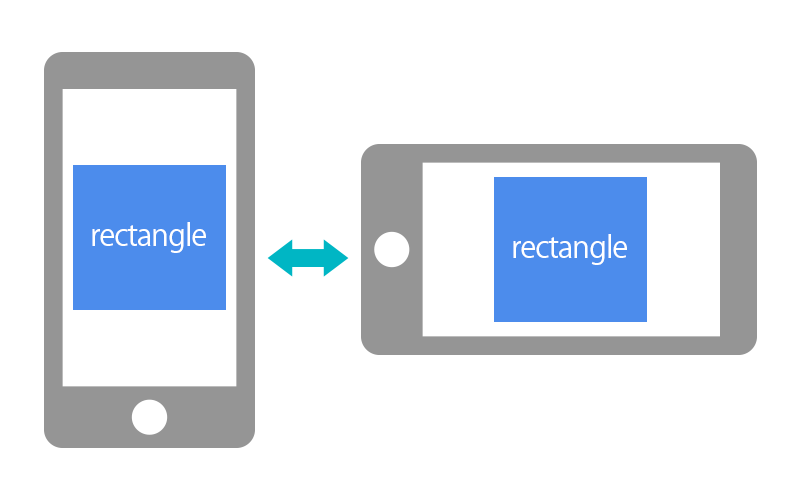
スマートサイズの設置はとても簡単ですが、いざスマートサイズを設置してみたら「今までレクタングルだった箇所が横長になってしまった!」ということがあります。
これは表示される広告の形を指定することで解決できます。
公式のヘルプにも書いているように7行目のdata-ad-format="auto"の部分を変更します。
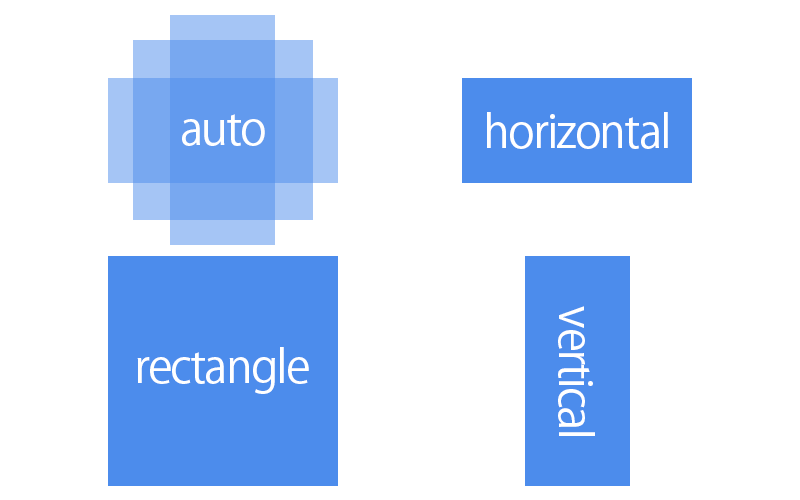
指定できる形は4種類
auto(自動調整)horizontal(横長)rectangle(四角形)vertical(縦長)
の4つの形を7行目に指定できます。
横長のときはdata-ad-format="horizontal"のように指定します。ほかにもdata-ad-format="rectangle, horizontal"のように四角形または横長と複数指定することもできます。※先に書いた方の形が優先されるといったことはないようです。
スマートサイズは、大まかな形を指定するだけなのでメディアクエリを使って調整するアドバンスのような細かい調整はできず、表示される広告は高い成果が見込める広告サイズが優先的に選ばれるようです。
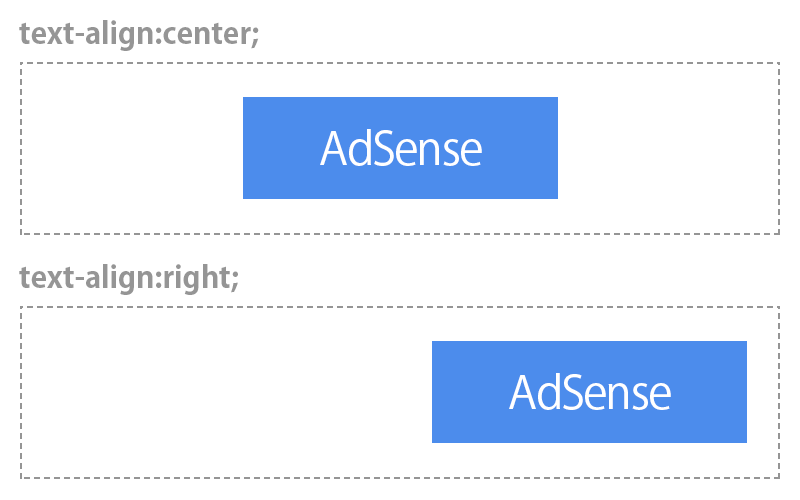
広告のサイズに合ったデザインをしよう
表示される広告の幅について
なぜか表示されないときの解決方法
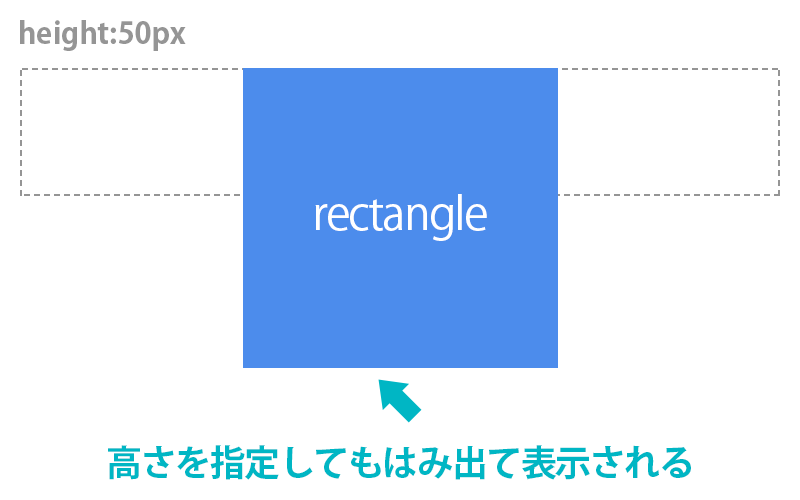
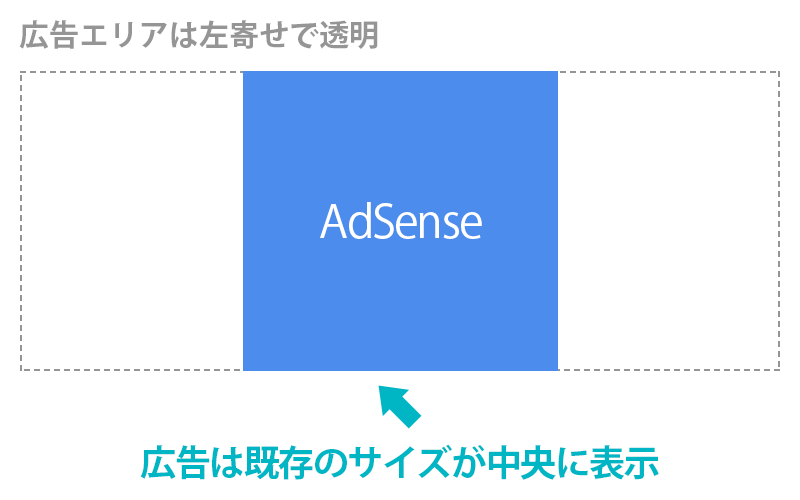
スマートサイズは自動で横幅の計算をして適切なサイズの広告を表示してくれます。逆にいうと横幅が計算できない状態になっていると広告自体が表示されないので気をつけましょう。
幅が計算できない状態とは、幅を指定していないinline-blockの中や、幅を指定していないfloatの中などです。
どちらも通常は幅を指定しますが、少し凝ったレイアウトのときは幅を指定していないときもあるので「アドセンスが表示されない!」といったときはブラウザのデベロッパーツール(キーボードのF12を押す)などで幅が指定されているかどうか確認しましょう。
レイアウトの関係で幅の指定がむずかしいときは、アドセンスのコードをdivなどで囲んで幅を指定するとアドセンスが表示されるようになります。
アドバンスの設置方法
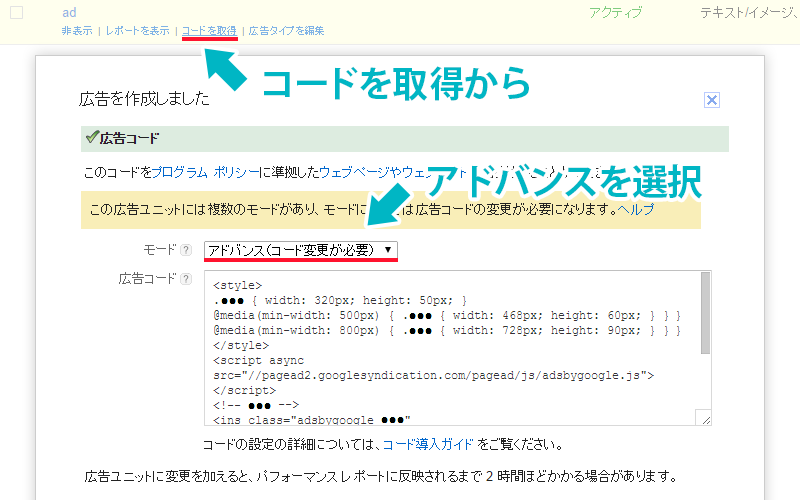
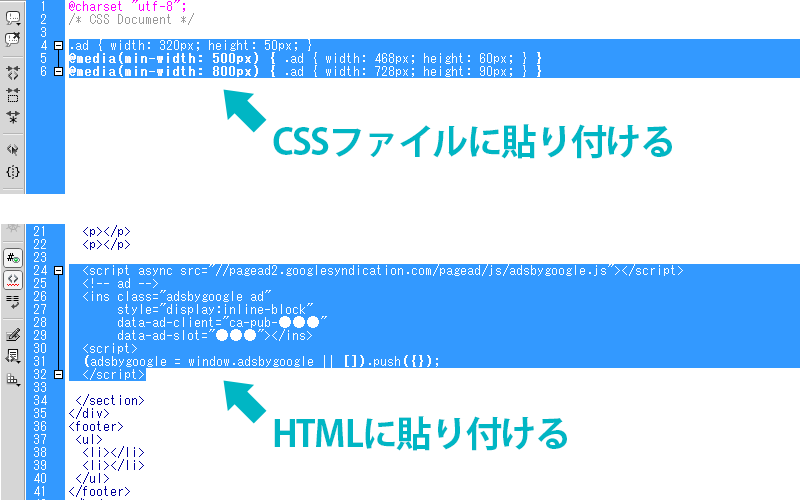
アドバンスは出力されたコードをCSSとHTMLに分けて貼り付けます。
アドバンスのアドセンスコードの例
<style>
.ad { width: 320px; height: 50px; }
@media(min-width: 500px) { .ad { width: 468px; height: 60px; } }
@media(min-width: 800px) { .ad { width: 728px; height: 90px; } }
</style>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- ad -->
<ins class="adsbygoogle ad"
style="display:inline-block"
data-ad-client="ca-pub-●●●"
data-ad-slot="●●●"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
アドバンスの取得と設置の方法
広告サイズを指定する方法
アドバンスはメディアクエリで広告サイズを細かく指定します。
2行目は初期状態の指定で、幅320px・高さ50pxの広告が表示されます。3行目は最小幅が500px(@media(min-width: 500px))を超えたら幅468px・高さ60pxの広告({ .ad { width: 468px; height: 60px; } })が、4行目は幅800px(@media(min-width: 800px))を超えたら幅728px・高さ90pxの広告({ .ad { width: 728px; height: 90px; } })が表示される指定になっています。
新たなブレイクポイント(サイズを切り替える基準)を指定したいときや既存の指定を変更したいときは@media(min-width: ●●px)の部分を変更します。
広告サイズを変更したいときは{ .ad { width: ●●px; height: ●●px; } }の部分を変更します。幅と高さ、は高い成果が見込める広告サイズの中からサイトにあったものを選びましょう。
初期状態の指定では、幅320pxから始まるモバイルファーストの指定になっていますが、max-width: 500px、
max-width: 320pxとサイズを小さくしていっても表示されます。ページのつくりにに合わせて調整しましょう。