DreamweaverでCSSのIDとclassを簡単に探す方法
DreamweaverでCSSのIDとclassを簡単に探す方法
- acky.infoホーム
- デザインのヒント
- Webデザイン
- DreamweaverでCSSのIDとclassを簡単に探す方法
DreamweaverでCSSのIDとclassを簡単に探す方法の概要です
Dreamweaverでホームページをつくっているときに、変更したいIDやclassの書かれている場所を探のは手間がかかります。
そこで、変更したいIDやclassの書かれている場所を簡単に探す方法をご紹介します。
広告
CSSパネルから探す
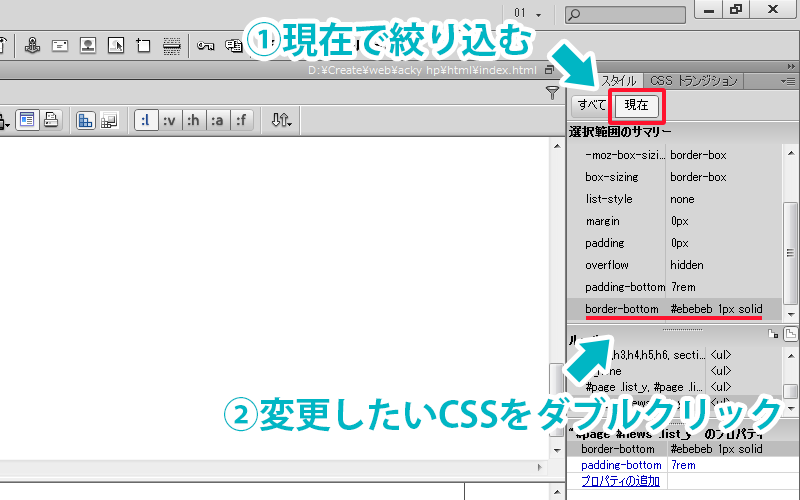
DreamweaverのCSSパネルに表示されたプロパティをダブルクリックするとCSSへ移動する機能を使って、目的のCSSへ移動することができます。
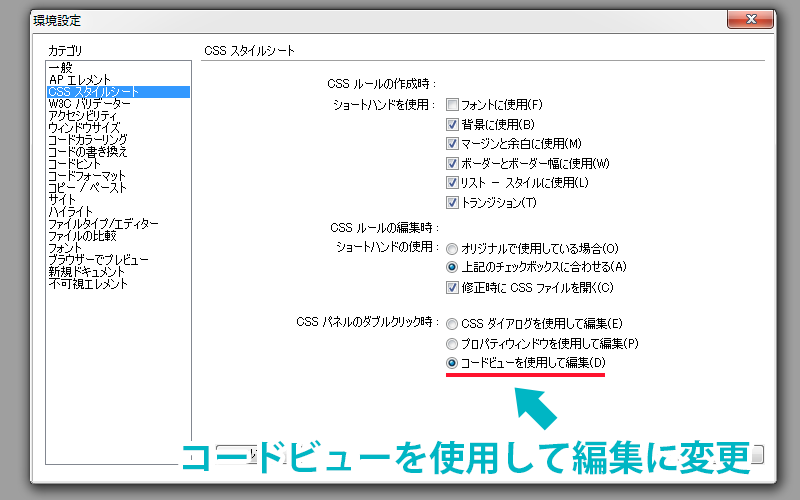
Dreamweaverの設定
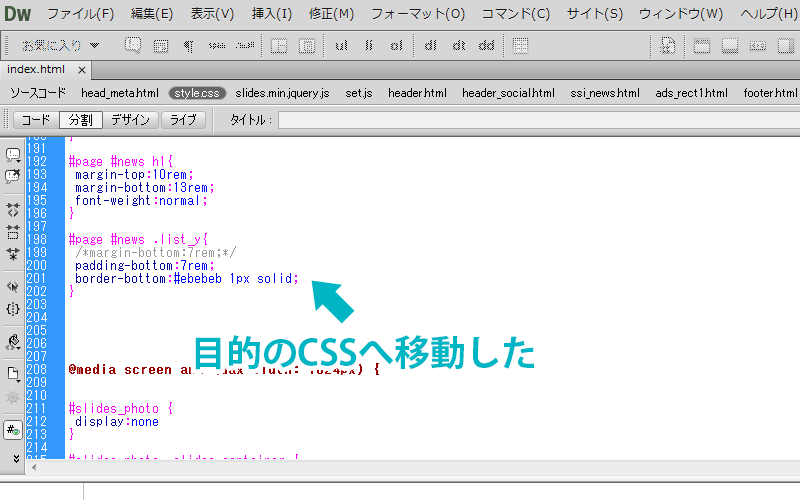
目的のCSSの見つけ方
Dreamweaver CCからはもっと簡単に探せます
Dreamweaver CCからはCSSパネルが進化してCSSデザイナーパネルになりました。
変更したいCSSプロパティの上で右クリックから『コードへ移動』を選ぶと目的のCSSへ移動します。詳しくはAdobe
TV『CSSデザイナーによる直感的なCSSプロパティの編集』の3分50秒あたりからご覧ください。
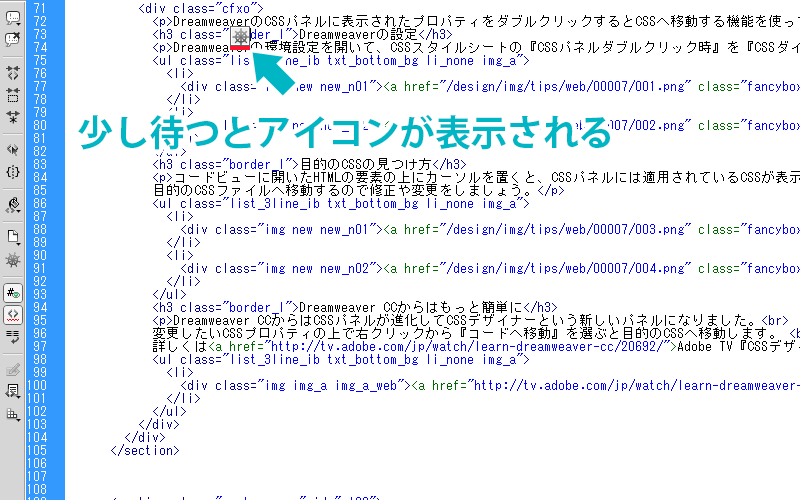
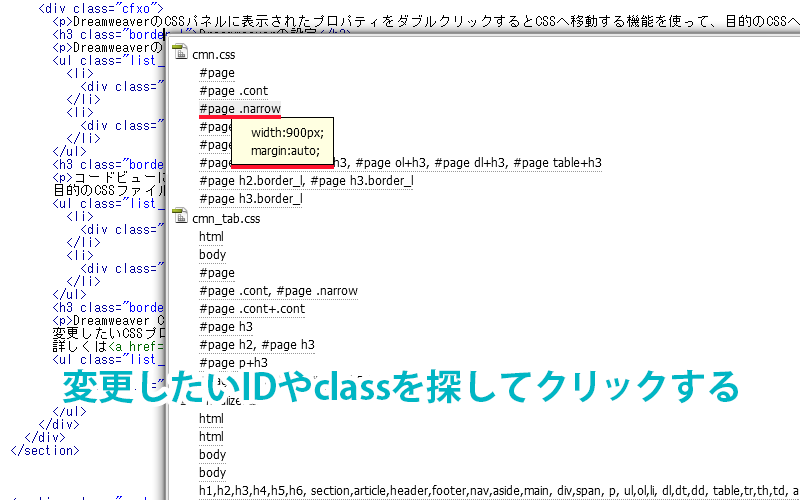
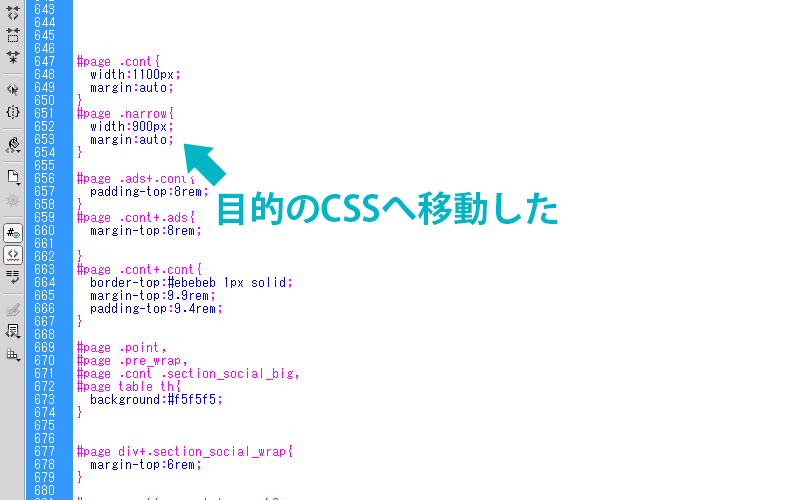
コードナビゲータを使ってコードビュー・デザインビューから探す
目的のCSSへはコードビューまたは、デザインビューからも移動できます。
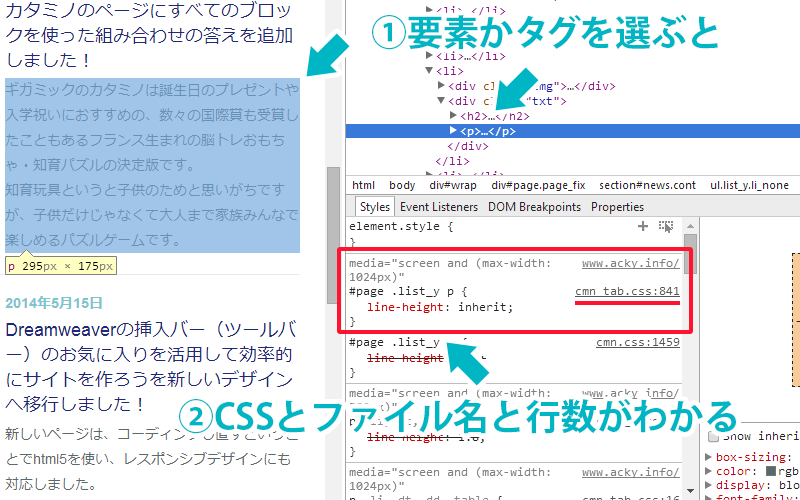
ブラウザの開発者向けツールから探す
CSSがインクルードされていたり、メディアクエリなどでDreamweaverの機能だけでは探せないときは、ブラウザの『開発者向けツール』を使って探します。