URLを正規化してindex.htmlなしに統一する.htaccessの設定方法
URLを正規化してindex.htmlなしに統一する.htaccessの設定方法
- acky.infoホーム
- デザインのヒント
- Webデザイン
- URLを正規化してindex.htmlなしに統一する.htaccessの設定方法
URLを正規化してindex.htmlなしに統一する.htaccessの設定方法の概要です
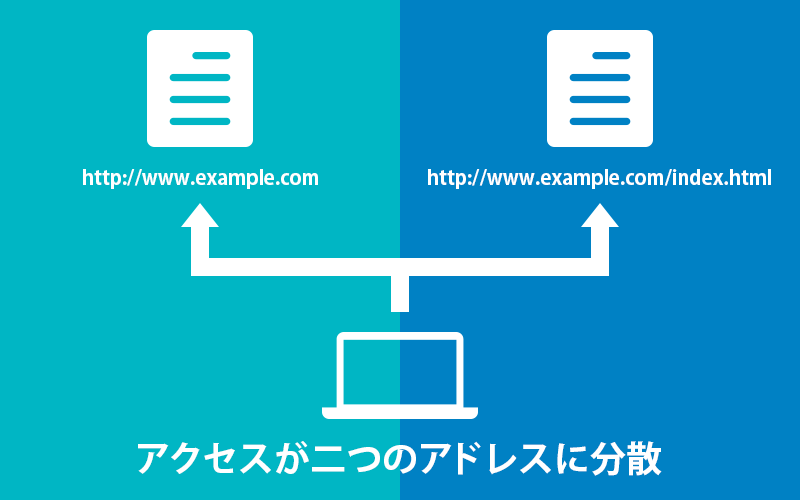
ウェブページのURLでindex.htmlなしの『https://www.example.com』と、index.htmlありの『https://www.example.com/index.html』は厳密に言えば別サイトになります。
別サイトのままでは、検索エンジンからの評価やSNSでリンクされるURLが分散してしまうといった悪影響があったりするので、URLを.htaccessで正規化して悪影響を防ぎましょう。
URLを正規化する理由とは?
https://www.example.comというウェブページでURLの正規化を設定をしていないときは『https://www.example.com』でも『https://www.example.com/index.html』でもつながります。この状態では人間の目で見ると同じページですが、検索エンジンから見るとアドレスが別なのでちがうページと認識してしまうことがあります。
ちがうページと認識してしまうことで、検索エンジンから重複コンテンツとして扱われ評価が下がったり、SNSで共有されるアドレスが分散したりと、悪影響があったりします。
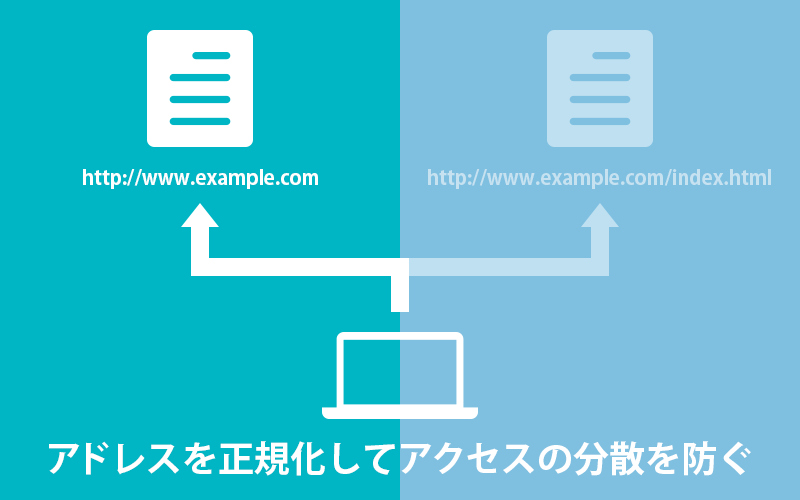
このように同じページのアドレスが分散することを防ぐために『https://www.example.com』か『https://www.example.com/index.html』のどちらかに統一します。このURLを統一することURLを正規化すると言います。
アドレスを統一することで人間がアクセスしたときも検索エンジンがアクセスしたときも一つのアドレスになるので、検索エンジンから重複コンテンツと評価されたり、SNSでリンクされるURLが分散してしまうといったことがなくなります。
URLを正規化する.htaccessの設定

.htaccessをサーバーにアップロードします。
.htaccessを使ってURLを正規化します。
URLをindex.htmlなしのhttps://www.example.comで統一する場の方が多いと思いますのでindex.htmlなしで統一するときの書き方を解説します。
※.htaccessが使えないときはサーバーエンジニアに設定してもらいましょう。
.htaccessのつくり方
- メモ帳などのテキストファイルをつくり、『htaccess』と名前を付けて保存します。※Windowsでは.から始まるファイルをつくれないためです。
- 作ったファイルを開いて
と書いて保存します。
.htaccessの例
Options +FollowSymLinks RewriteEngine on RewriteCond %{THE_REQUEST} ^.*/index.html RewriteRule ^(.*)index.html$ https://www.example.com/$1 [R=301,L] - テキストファイルをFTPソフトを使ってルートディレクトリ(public_htmlなど)へアップロードし、ファイル名を『.htaccess』と変更します。
以上で.htaccessは完了です。
アップロード後に『https://www.example.com/index.html』とアクセスして『https://www.example.com』に転送されれば成功です。
コピペで使うときは、4行目のhttps://www.example.comの部分はお持ちのwebサイトのアドレスに書き換えて使ってください。