favicon(お気に入りアイコン)のつくり方
favicon(お気に入りアイコン)のつくり方
- acky.infoホーム
- デザインのヒント
- Webデザイン
- favicon(お気に入りアイコン)のつくり方
favicon(お気に入りアイコン)のつくり方の概要です
favicon(ファビコン)とはページをブラウザのタブや、お気に入りに入れたとき表示されるアイコンのことです。ほとんどのサイトにはfaviconが用意されてあるので、ないときは手抜きと思われてしまうかもしれません。
サイト独自のfaviconを作って、お気に入りの中やタブでもサイトの個性を表現しましょう!
faviconはどこに使われるの?

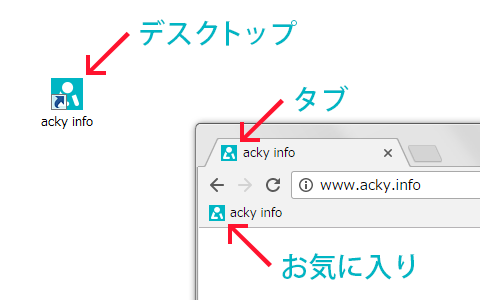
タブや、お気に入りに登録したときに表示されます。
faviconはブラウザのタブや、お気に入りに登録したときに使われます。
ブラウザのほかには、デスクトップにWebサイトへのショートカットを置いたときに使われます。
faviconに使える画像の種類
faviconに使える画像の種類はico、gif、pngの3つです。
おすすめの画像形式は、制止画像のときはico、アニメーションのときはgifです。
| 使うポイント | つくり方 | |
| .ico | 画像を作った後に変換ソフトで変換するので手間がかかりますが標準的な形式なので一番おすすめです。 素材をpngでつくると半透明部分もきれいに書きだせます。 |
PhotoshopやIllustratorなどで作ったあとに .ico形式に変換するアプリやWebサービスでつくります。 |
|---|---|---|
| .gif | アニメーションするアイコンをつくるときに使います。 お気に入りに登録したときもアニメーションするのとても目だちます。 |
PhotoshopやIllustratorなどでつくります。 |
| .png | gifよりも半透明がきれいに書き出せますが、.icoもおなじなのでpngを使うときはありません。 | PhotoshopやIllustratorなどでつくります。 |
.ico形式のfaviconのつくり方
faviconのアイコンのサイズは16ピクセルx16ピクセル

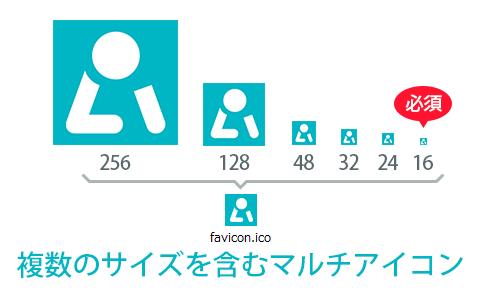
256ピクセルから16ピクセルまでのアイコンをつくります。
faviconに使う画像サイズは16ピクセルx16ピクセルです。このサイズはブラウザのタブなどに使われるので必ず作ります。
16ピクセルだけでなく256ピクセルなどの大きさのちがう画像をひとつのファイルに含めた『マルチアイコン』をつくると、デスクトップのショートカットなどで16ピクセル以上のサイズになったときに綺麗なアイコンが表示されます。
faviconに使う画像のつくり方
PhotoshopやIllustratorなどで16ピクセルx16ピクセルの画像をつくります。
半透明があるときや色数が多いときはフルカラーでアルファチャンネル付きの『PNG-24』で書きだします。半透明の機能はありませんが、Windowsに標準で付いているペイントでもつくれます。
マルチアイコンをつくるときはMSDNのIconsページにあるように、256ピクセル、32ピクセル(できれば128ピクセル、64ピクセル、48ピクセル、24ピクセルも)をつくります。
.ico形式への変換方法
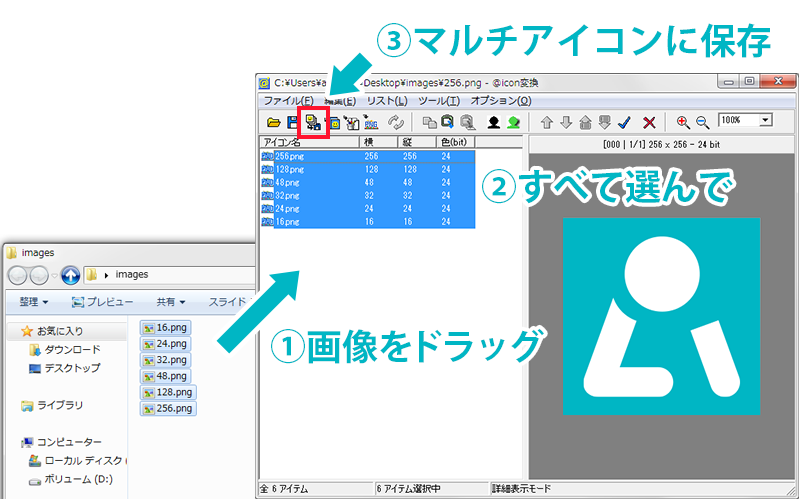
アイコン用に書きだした画像を、Windowsではフリーソフトの『@icon変換』を使って.ico形式に変換します。
アプリ以外では、Webサービスの「半透明マルチアイコン、ファビコン作成」でもつくれます。
faviconの設定方法
できたfavicon.icoは、サーバーのルートディレクトリ(public_htmlなど)へアップロードするとブラウザに表示されます。
ブラウザにfaviconを知らせるために下記のコードをHTMLの<head>~</head>のなかに書くとよりよいといわれています。しかし、このコードを書いてもfaviconがすぐに表示されないときもあります。時間がたてば表示されるようになりますが、キャッシュや履歴の削除をしたり、お気に入りへ登録をすると表示されやすくなります。
.icoのlinkタグの例
<link rel="icon" type="image/vnd.microsoft.icon" href="/favicon.ico" >
上の例は.ico形式の例です。.gif形式や.png形式を使うときは下のようになります。href="●●"の部分は画像を置いているディレクトリ合わせて変更することもできます。
.gif、.pngのlinkタグの例
<link rel="icon" type="image/gif" href="/image/icon.gif" > <link rel="icon" type="image/png" href="/favicon.png" >