Webに使うビットマップデータと印刷にも使えるベクターデータのQRコードのつくり方
Webに使うビットマップデータと印刷にも使えるベクターデータのQRコードのつくり方
- acky.infoホーム
- デザインのヒント
- Webデザイン
- Webに使うビットマップデータと印刷にも使えるベクターデータのQRコードのつくり方
Webに使うビットマップデータと印刷にも使えるベクターデータのQRコードのつくり方の概要です
QRコードは、携帯電話などで読み取るとWebサイトへ簡単にアクセスできる二次元コードです。
Webサービスで手軽につくれる72dpiのサイズのつくり方と、ビットマップデータを印刷にも使えるベクターデータにつくりかえる方法をご紹介します。
※QRコードは、株式会社デンソーウェーブの登録商標です。
広告
Webサイトに使うQRコードのつくり方
Webサイトに使うQRコードはWebサービスやアプリで簡単につくれます。
WebサービスでQRコードをつくる
アプリでQRコードをつくる
ふたつの方法を紹介しましたが、インストールの手間がないのでWebサービスでつくるほうが手軽です。
※Webサービスは通信中に他者に受信される可能性があるので、アプリの方がセキュリティは高めです。
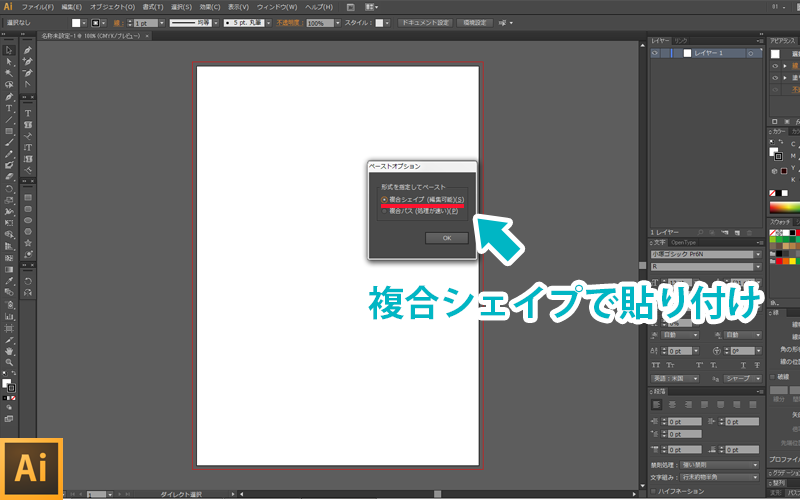
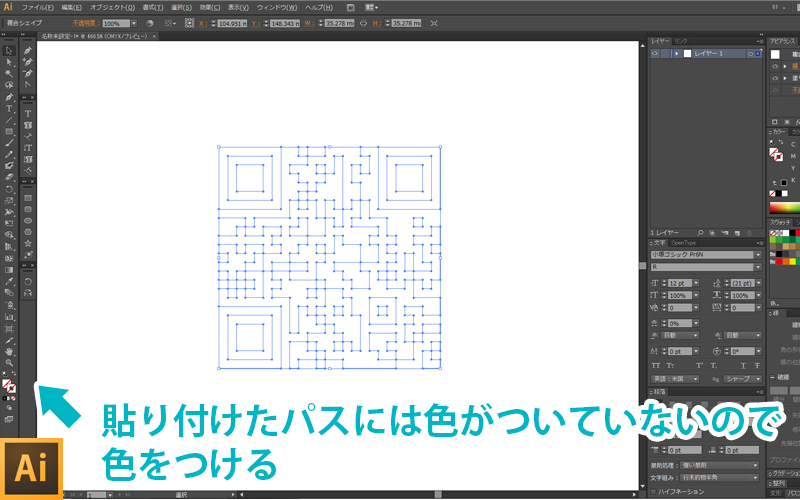
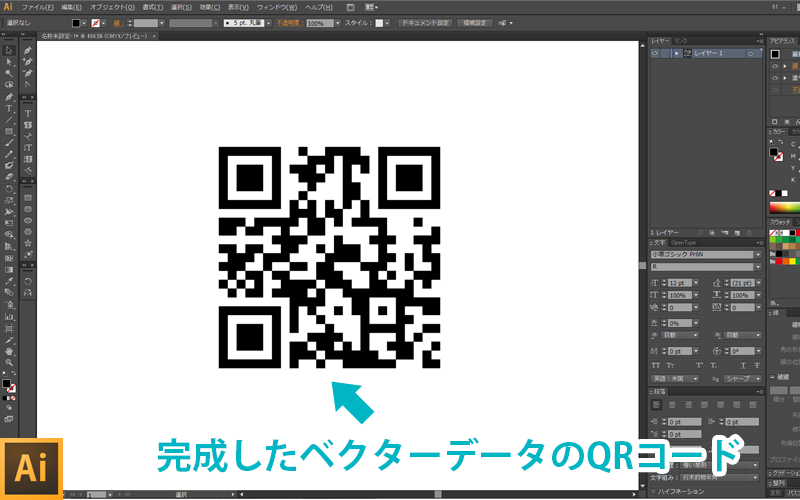
印刷にも使えるベクターデータのQRコードのつくり方
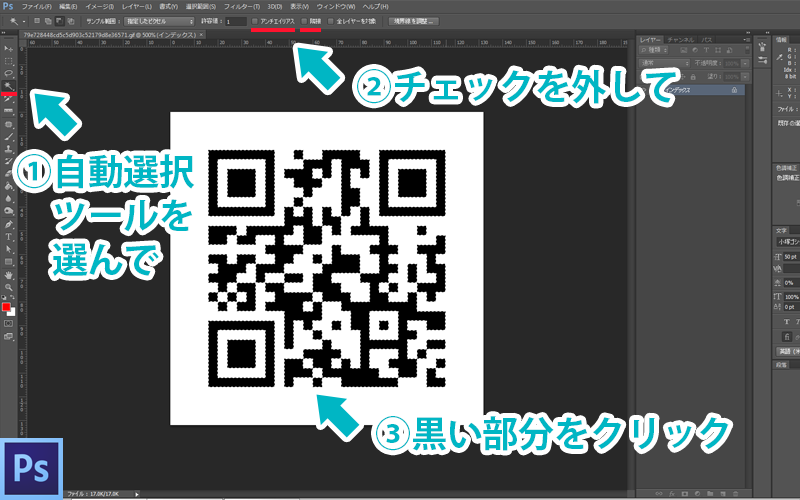
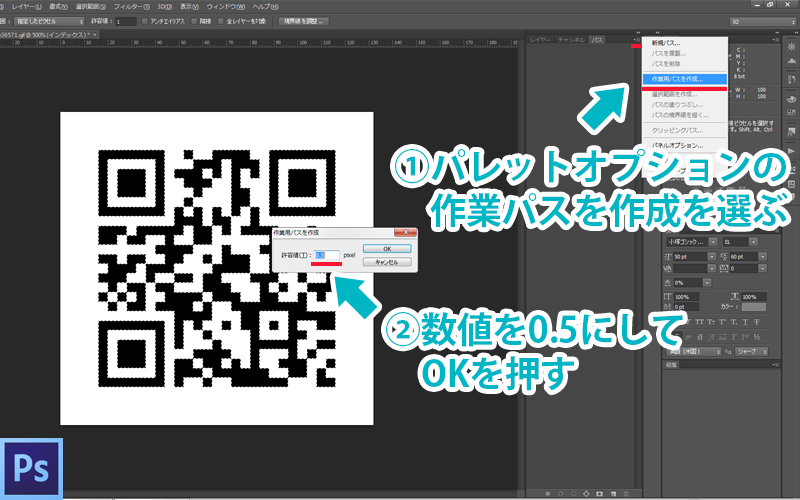
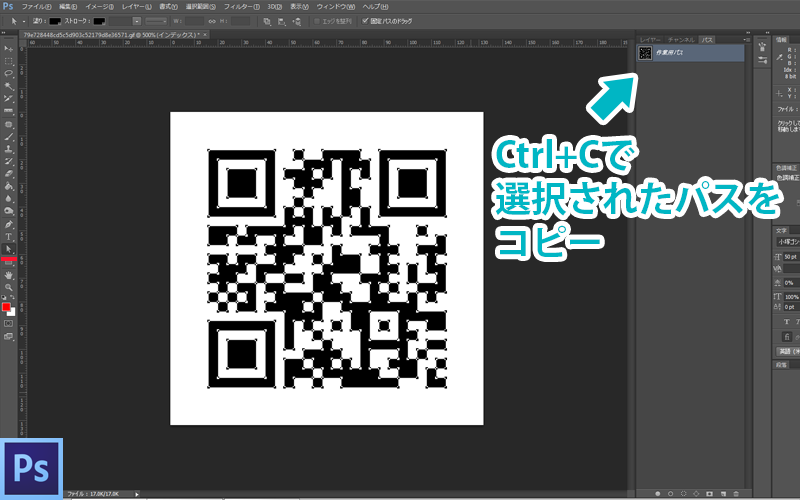
WebサービスやアプリでQRコードをつくったときは、パソコンの画面で見るときにちょうどいい72dpiの解像度でつくられます。このままのサイズでポスターなどに印刷してしまうと、解像度が足りずに粗い画像になってしまいます。
印刷に対応できるQRコードにするためには、解像度に関係のないベクターデータにIllustratorでつくりなおしましょう。