 Dreamweaverの挿入バーのお気に入りにspanボタンを追加する方法
Dreamweaverの挿入バーのお気に入りにspanボタンを追加する方法
- acky.infoホーム
- デザインのヒント
- Webデザイン
- Dreamweaverの挿入バーのお気に入りにspanボタンを追加する方法
Dreamweaverの挿入バーのお気に入りにspanボタンを追加する方法の概要です
Dreamweaverの挿入バーには自分の好きな項目を追加できる『お気に入り』のタブがありますが、『お気に入りのカスタマイズ』で追加できないタグの『span』は追加することができません。
そこで、既存のタグを出力するためのファイルを改変して『span』ボタンを増やす方法をご紹介します。
広告
既存のファイルを書き換えて『span』を出力するファイルを用意する
『dd』を出力するファイルの『dd.html』を複製して、『span.html』と名前をつけます。
『span.html』をテキストエディタなどで開いて、ファイルの中のDDの部分をSPAN、ddの部分をspanに変更して、
C:\Program Files (x86)\Adobe\Adobe Dreamweaver (バージョン番号)\configuration\Objects\Favorites
に保存します。
DDの部分をSPAN、ddの部分をspanに変更した例
<!-- MENU-LOCATION=NONE -->
<html xmlns:MMString="https://www.macromedia.com/schemes/data/string/">
<head>
<!-- Copyright 2001, 2002, 2003 Macromedia, Inc. All rights reserved. -->
<title><MMString:LoadString id="insertbar/textSPAN" /></title>
<script language="javascript">
//--------------- API FUNCTIONS ---------------
function isDOMRequired() {
// Return false, indicating that this object is available in code view.
return false;
}
function objectTag() {
// Manually wrap tags around selection.
var dom = dw.getDocumentDOM();
var upCaseTag = (dw.getPreferenceString("Source Format", "Tags Upper Case", "") == 'TRUE');
// Manually wrap tags around selection.
if (upCaseTag){
dom.source.wrapSelection('<SPAN>','</SPAN>');
}else{
dom.source.wrapSelection('<span>','</span>');
}
// Just return -- don't do anything else.
return;
}
</script>
</head>
<body>
</body>
</html>
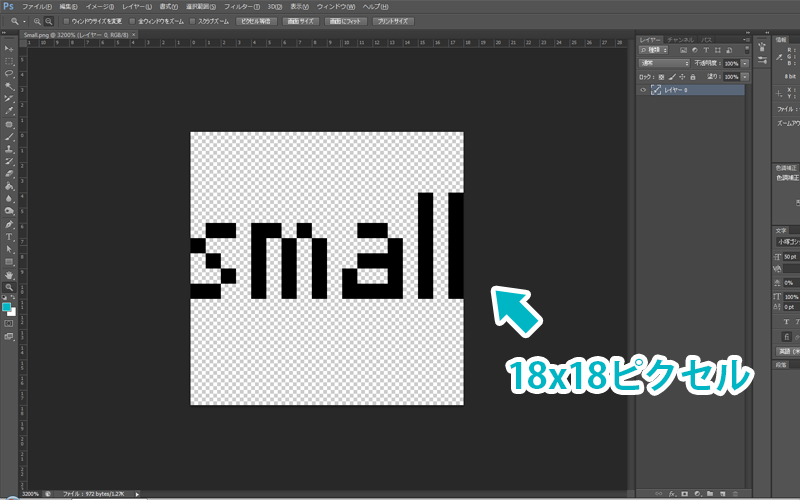
挿入バーのボタン画像をつくる
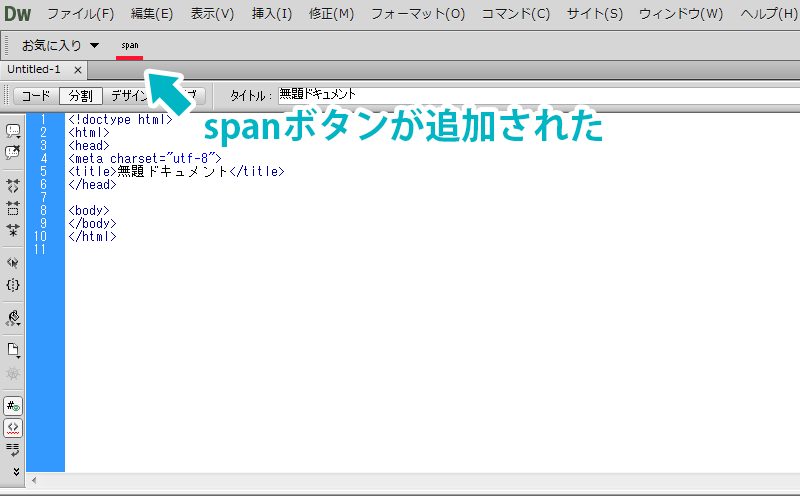
insertbar.xmlを編集して作ったファイルを登録する
.htmlファイルと.pngファイルのパスを
C:\Users\(ユーザーネーム)\AppData\Roaming\Adobe\Dreamweaver (バージョン番号)\ja_JP\configuration\Objects
にある『insertbar.xml』を書いて挿入バーに登録します。
パスを書く場所は、『insertbar.xml』の一番下にある
insertbar.xmlに書く場所
<category name="お気に入り" folder="Favorites" id="DW_Insertbar_Favorites"> </category>
の中へ
(1度もお気に入りを使ったことがないときはFavoritesのブロックがないので、上のタグを追記するか、何か1つをお気に入りに登録してください。)
insertbar.xmlに書くパス
<button id="DW_Text_SpanFav" image="Favorites\Span.png" name="スパン" file="Favorites\span.htm" />
と書きます。.htmlと.pngをちがう場所に保存したときは、保存場所にあわせてパスを変えてください。