 DreamweaverのCodeHints.xmlをカスタマイズして入力ミスを減らそう
DreamweaverのCodeHints.xmlをカスタマイズして入力ミスを減らそう
- acky.infoホーム
- デザインのヒント
- Webデザイン
- DreamweaverのCodeHints.xmlをカスタマイズして入力ミスを減らそう
DreamweaverのCodeHints.xmlをカスタマイズして入力ミスを減らそうの概要です
Dreamweaverの便利機能であるCSSのコードヒントですが、すべてがアルファベット順に並んでいるのでいくつかの箇所で使いづらいところがあります。
この使いづらさを解消するために、コードヒントの元ファイルであるCodeHints.xmlをカスタマイズする方法があります。
カラクリエイトさんの「widowsプロパティの誤入力を防ぐCodeHints.xml」を長く使わせていただきましたが、CS6を購入したのでDreamweaver CS6の標準のものに手を加え使うことにしました。
カラクリエイトさんのものを参考にして、CSSの入力ミスを減らせるように色々と工夫したので公開します。
最近はいろいろなエディタが増えてきましたが、Dreamweaverもまだまだ現役だと思いますので、活用していただけると嬉しく思います。
xmlを編集する方法はDreamweaver 2015まで使えます。Dreamweaver 2017以降は使えない可能性が高いです。
カスタマイズしたCodeHints_a.xmlのダウンロードはこちら
※内容はどちらも同じです。【Adobe CC 2014以降対応】はアイコン画像が.gifから.pngに変わったので、その部分を置換しただけのものになります。CodeHints.xmlを置き換える場所
CodeHints_a.xmlをダウンロードして、解凍したファイルは以下の場所へ入れます。
CS6の場合
C:\Program Files (x86)\Adobe\Adobe Dreamweaver CS6\configuration\CodeHints
CCの場合
C:\Program Files (x86)\Adobe\Adobe Dreamweaver CC\configuration\CodeHints
CC 2014以降の場合
【Adobe CC 2014以降対応】をダウンロードして解凍したファイルを
C:\Program Files (x86)\Adobe\Adobe Dreamweaver CC 2014\configuration\CodeHints
CodeHints.xmlを置き換える方法
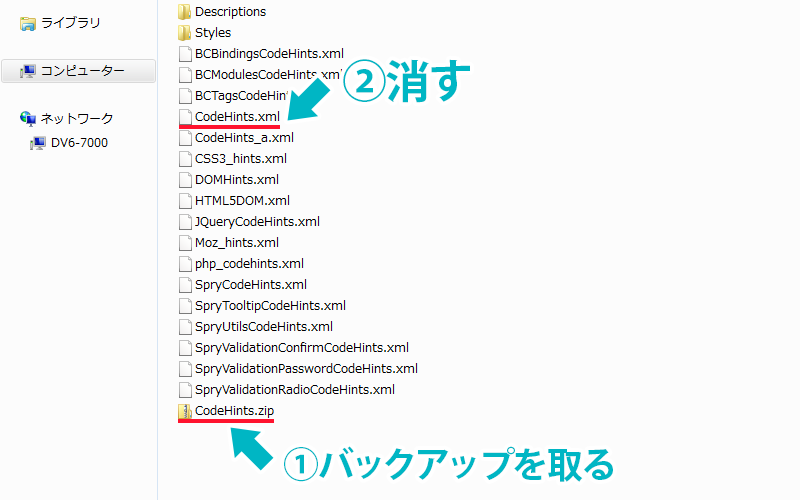
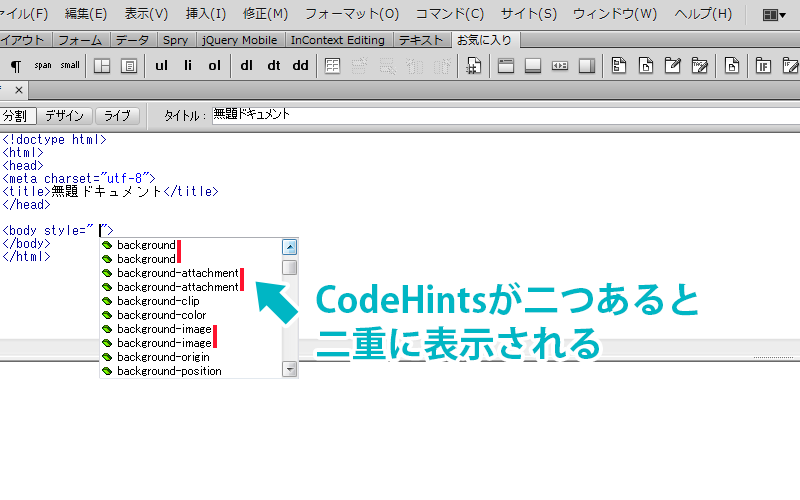
ファイルの上書きを防止するためにファイル名を『CodeHints_a.xml』としているので、標準のもをそのまま置いておくと重複しているコードヒントが二重に表示されてしまいます。
もとのCodeHints.xmlは、zipなどでアーカイブし、バックアップ用として保存したあとで消しましょう。
※Dreamweaver CCのアップデートのときにCodeHints.xmlがないときは毎回作られるので、アップデートごとにCodeHints.xmlを消しましょう。また、同名にしていたときはアップデートのときに上書きされてしまうので注意しましょう。
CodeHints_a.xmlの変更点
CodeHints_a.xmlは以下のように調整しました。
ご自身でカスタマイズしたい方は参考にしてください。
CodeHints_a.xml
- あまり使わないプロパティはコメントアウトしました。
項目はカラクリエイトさん(現在は閉鎖)を参考にしました。- azimuth
- background-color
- border-color
- border-style
- border-width
- border-top-color
- border-top-style
- border-top-width
- border-right-color
- border-right-style
- border-right-width
- border-bottom-color
- border-bottom-style
- border-bottom-width
- border-left-color
- border-left-style
- border-left-width
- caption-side
- clip
- counter-increment
- counter-reset
- cue
- cue-after
- cue-before
- direction
- elevation
- font-stretch
- list-style-image
- list-style-position
- marker-offset
- marks
- orphans
- pause
- pause-after
- pause-before
- pitch
- pitch-range
- play-during
- quotes
- richness
- size
- speak
- speak-header
- speak-numeral
- speak-punctuation
- speech-rate
- stress
- unicode-bidi
- voice-family
- volume
- widows
- bordorのdashedとdottedの上下を入れ替えました。
- inheritを!importantの前に移動しました。
- clearの値の並びをboth、left、lightの順に並べ替えました。
- cursorの値の並びをpointer、defaultの順に並べ替えました。
- displayの値にboxを足しました。
ベンダープレフィックスが必須でまだあまり実用的ではありませんが… - floatの値の並びをleft、right、noneに並べ替えました。
- font-weightの値の並びをnormal、boldに並べ替えました。
- positionの値の並びをrelative、absolute、fixed、staticに並べ替えました。
- text-alignの値の並びをleft、center、rightに並べ替えました。
- text-decorationの値の並びをunderline、noneに並べ替えました。
- vertical-alignの値の並びをtop、middle、bottom、text-top、baseline、ext-bottom、autoに並べ替えました。
- white-spaceの値の並びをnowrap、normalに並べ替えました。
- 数値入力後に単位のヒント(px、em、rem、%)が出るように改良されたコードヒントが公開されていたので追加しました。
カラクリエイトさん(現在は閉鎖)のコメントからのコピペです。 - borderをborder-top、border-right、border-bottom、border-leftに並べ替えました。
- fontをfont-size、font-weight、font-styleに並べ替えました。
- filter追加しました。opacityとセットで値として出ます。
filterはIE8など後方互換のためです。 - ime-modeを追加しました。
- marginの値の並びをmargin-top、margin-right、margin-bottom、margin-leftに並べ替えました。
- overflowをoの先頭になるように並べ替えました。
- paddingの値の並びをpadding-top、padding-right、padding-bottom、padding-leftに並べ替えました。
- widthをwの先頭になるように並べ替えました。
- visibilityの値の並びをvisible、hiddenに並べ替えました。