Webデザインのときに便利なPhotoshopのキーボードショートカットのカスタマイズ
Webデザインのときに便利なPhotoshopのキーボードショートカットのカスタマイズ
- acky.infoホーム
- デザインのヒント
- Webデザイン
- Webデザインのときに便利なPhotoshopのキーボードショートカットのカスタマイズ
Webデザインのときに便利なPhotoshopのキーボードショートカットのカスタマイズの概要です
PhotoshopでWebデザインをしているときによく使うメニューでもキーボードショートカットが標準では指定されていないものが結構あります。その反対にあまり使わないものでもショートカットが指定されていたりします。
それらを入れ替えてWebデザインのときに便利なようにキーボードショートカットをカスタマイズしましょう。
広告
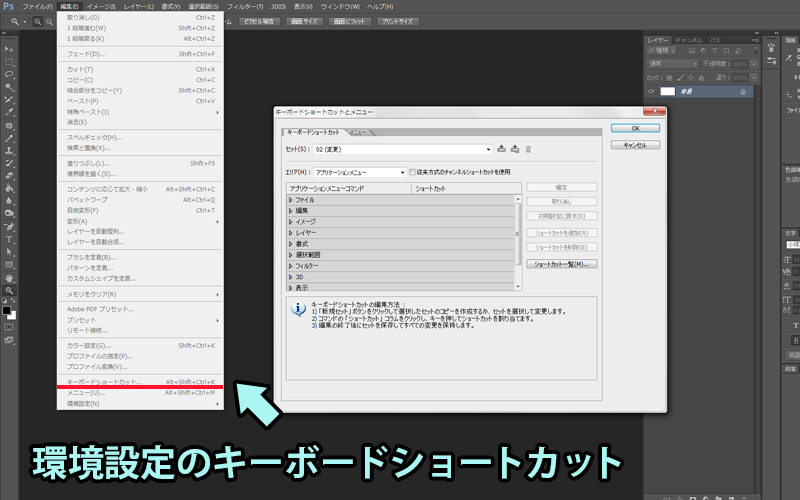
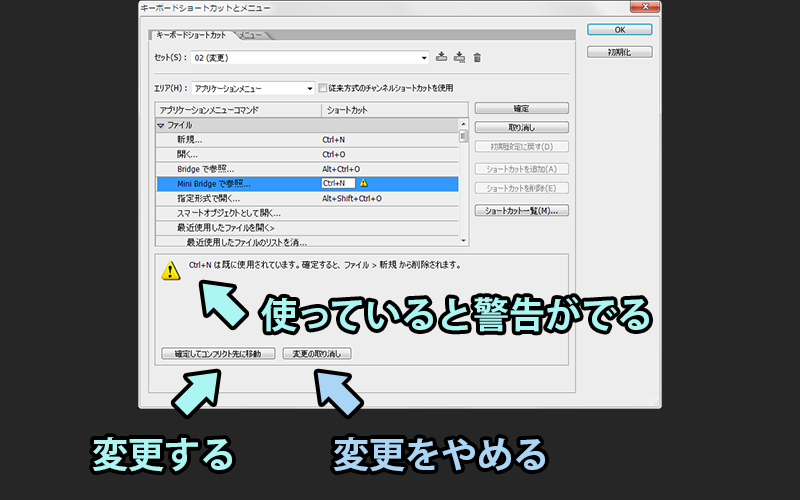
キーボードショートカットを変更する方法
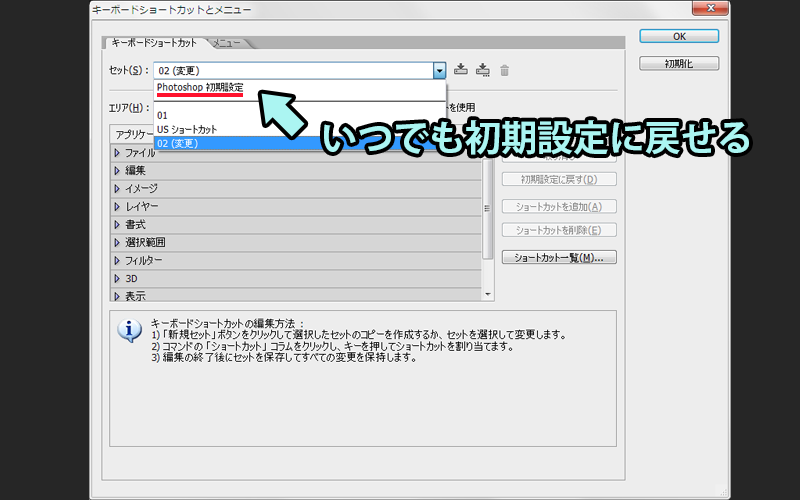
初期状態へ戻す方法
Webデザインのために変更した箇所
ここで紹介するキーボードショートカットのカスタマイズは、あまり手を動かさずに押せる左端のキーを使った組み合わせにしています。
Webデザインのときによく使うものは『スマートオブジェクトに変換』や『垂直方向に反転』などです。他にも『RGBカラー』・『インデックスカラー』もWebデザインらしいショートカットです。
| 設定項目 | キーの組み合わせ |
| レイヤー>スマートオブジェクトに変換 | Alt+Ctrl+S 非破壊編集の時には必ず使うスマートオブジェクトに変換します。 |
|---|---|
| 編集>変形>90°回転(時計回り) | Alt+Shift+Ctrl+A オブジェクトを回転させるときに使います。 |
| 編集>変形>垂直方向に反転 | Alt+Shift+Ctrl+Y
面反射効果の画像をつくるときに使います。縦方向なのでYを使います。 |
| 編集>変形>水平方向に反転 | Alt+Shift+Ctrl+X
あまり使いませんが縦方向とセットで設定しています。横方向なのでXを使います。 |
| 編集>変形>ワープ | Alt+Shift+Ctrl+W
鏡面反射光をさせる物を適切なゆがみになるようにするときなどに使います。 |
| 編集>パペットワープ | Alt+Ctrl+Q ワープよりも細かい調整がしやすいときがあります。 |
| イメージ>モード>インデックスカラー | Alt+Shift+Ctrl+R
元ファイルを保存しておくほどでもないGIF画像を編集したあとに書き出す手間が省けます。 |
| イメージ>モード>RGBカラー | Shift+Ctrl+R インデックスカラーのままでは編集に制限が多いのでRGBに変換して編集しやすくします。 |
| イメージ>色調補正>シャドウ・ハイライト | Alt+Shift+Ctrl+Q
画像の明るさの調整の時に使います。 |
| イメージ>切り抜き | Alt+Shift+Ctrl+Z
大きくつくりすぎたキャンパスや画像をちょうどいいサイズにするときに使います。 |