 width:100%;を指定した要素の背景が横スクロールのときに消えないようにする方法
width:100%;を指定した要素の背景が横スクロールのときに消えないようにする方法
- acky.infoホーム
- デザインのヒント
- CSSテクニック
- width:100%;を指定した要素の背景が横スクロールのときに消えないようにする方法
width:100%;を指定した要素の背景が横スクロールのときに消えないようにする方法の概要です
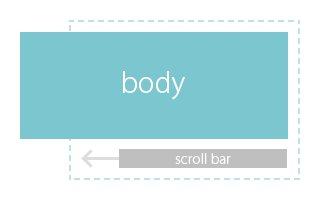
ブラウザのウインドウ幅を狭めて右の端までスクロールしたとき、width:100%;を指定した要素の背景が横スクロールした幅だけ消えてしまいます。
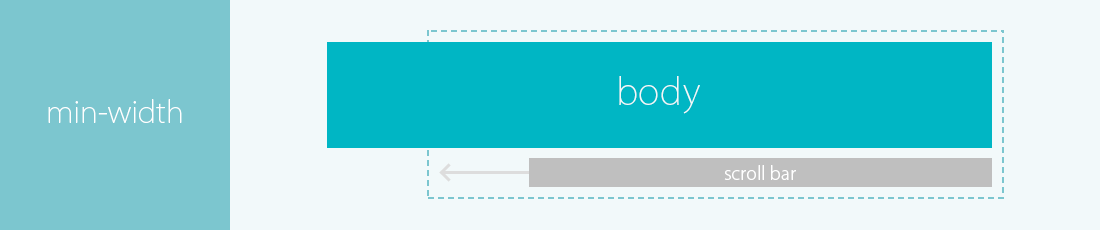
bodyにコンテンツ幅と同じmin-widthを指定して背景が消えないようにしましょう。
まとめ!
bodyにmin-widthを指定
広告
HTML・CSSとデモページ
HTMLコード
<div class="wide">width:100%;</div> <div class="normal">width:900px; 中央寄せ</div>
CSSコード
body{
min-width: 900px;
}
.wide {
width: 100%;
height: 150px;
background: #ccc;
}
.normal {
width: 900px;
height: 150px;
background: #999;
margin: auto;
}
デモページ・ファイルはこちら
問題
width:100%;を指定した要素の背景が横スクロールのときに消える
HTMLコード
<div class="wide">width:100%;</div> <div class="normal">width:900px; 中央寄せ</div>
CSSコード
.wide {
width: 100%;
height: 150px;
background: #ccc;
}
.normal {
width: 900px;
height: 150px;
background: #999;
margin: auto;
}
上のdivがwidth:100%;で、下のdivがwidth: 900px;に固定した中央寄せです。
ブラウザのウインドウ幅を狭めて右の端までスクロールしたとき、width:100%;を指定した要素の背景が横スクロールした幅だけ消えます。
解決
width:100%;を指定した要素の背景が横スクロールのときに消えないようにする方法
HTML・CSSと方法
HTMLコード
<div class="wide">width:100%;</div> <div class="normal">width:900px; 中央寄せ</div>
CSSコード
body{
min-width: 900px;
}
.wide {
width: 100%;
height: 150px;
background: #ccc;
}
.normal {
width: 900px;
height: 150px;
background: #999;
margin: auto;
}

bodyにmin-widthを指定します。
幅100%の背景が横スクロールのときに消えないようにするには、bodyにmin-widthを指定します。
bodyにCSSの2行目のように
min-width: 900px;
とmin-width(最小幅)にコンテンツ幅と同じ数値を指定します。
これでブラウザのウインドウ幅を狭めて右の端までスクロールしたとき、width:100%;を指定した要素の背景が消えなくなりました。



