 右側にはみ出した部分まで横スクロールバーが表示されないようにする方法
右側にはみ出した部分まで横スクロールバーが表示されないようにする方法
- acky.infoホーム
- デザインのヒント
- CSSテクニック
- 右側にはみ出した部分まで横スクロールバーが表示されないようにする方法
右側にはみ出した部分まで横スクロールバーが表示されないようにする方法の概要です
positionなどを使ってページの内容の幅よりも左右の幅が広い要素を置くと、はみ出た右の端まで横スクロールバーが表示されます。
右の端まで横スクロールバーが表示されると左右のスクロール操作が少しが不便になるので、htmlとbodyにCSSを指定して右の端までスクロールバーが表示しないようにしましょう。
まとめ!
-
htmlにoverflow:auto;、bodyにoverflow: hidden;とmin-widthを指定
HTML・CSSとデモページ
HTMLコード
<div class="normal"> <div class="wide">左右にはみ出した部分</div> </div>
CSSコード
html {
overflow: auto;
}
body {
overflow: hidden;
min-width: 900px;
}
.wide {
width: 1100px;
height: 200px;
background: #ccc;
position: absolute;
left: -100px;
}
.normal {
width: 900px;
height: 400px;
background: #999;
margin: auto;
position: relative;
}
デモページ・ファイルはこちら
問題
右側にはみ出した部分まで横スクロールバーが表示される
HTMLコード
<div class="normal"> <div class="wide">左右にはみ出した部分</div> </div>
CSSコード
.wide {
width: 1100px;
height: 200px;
background: #ccc;
position: absolute;
left: -100px;
}
.normal {
width: 900px;
height: 400px;
background: #999;
margin: auto;
position: relative;
}
上のdivがページの内容の幅よりも左右にはみ出しています。
左側にはみ出した部分は横スクロールバーが表示されませんが、右にはみ出した部分の端まで横スクロールバーが表示されます。
解決
右側にはみ出した部分まで横スクロールバーが表示されないようにする方法
HTML・CSSと方法
HTMLコード
<div class="normal"> <div class="wide">左右にはみ出した部分</div> </div>
CSSコード
html {
overflow: auto;
}
body {
overflow: hidden;
min-width: 900px;
}
.wide {
width: 1100px;
height: 200px;
background: #ccc;
position: absolute;
left: -100px;
}
.normal {
width: 900px;
height: 400px;
background: #999;
margin: auto;
position: relative;
}

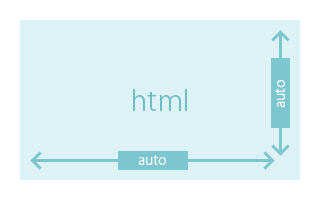
htmlのoverflowをautoにします。

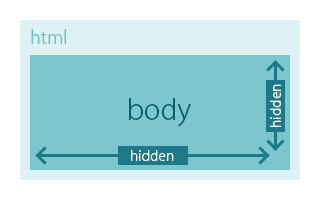
bodyのoverflowをhiddenにします。

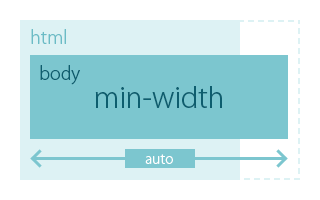
bodyにmin-widthを指定します。
ブラウザのウインドウの幅がbodyより小さくなったときhtmlに横スクロールバーが表示されます。
右側にはみ出した部分までスクロールバーが表示されないようにするには、htmlにoverflow:auto;、bodyにoverflow: hidden;とmin-widthを指定します。
htmlにCSSの2行目のように
overflow:auto;
と指定してスクロールバーが自動で表示されるようにします。
bodyにCSSの5行目のように
overflow: hidden;
と幅(width)を指定せずにoverflow: hidden;を指定し、はみ出した部分まで横スクロールバーが表示されないようにして、CSSの6行目のように
min-width: 900px;
とmin-width(最小幅)にコンテンツ幅と同じ数値を指定すると、ブラウザのウインドウがコンテンツ幅より小さくなったときにhtmlに指定したoverflow:auto;で横スクロールバーが表示されます。
bodyのmin-widthがコンテンツ幅よりも広いときは右側にはみ出した部分まで横スクロールバーが表示され、狭いときはコンテンツが隠れてしまうので、コンテンツ幅と同じ数値を指定しましょう。
これで右側にはみ出した部分まで横スクロールバーが表示されないようになりました。



