tips
web関係、制作関係でのよしなしごとを書いています。
CSSテクニック
- floatを使ったブロック要素の右寄せ、左寄せとclearの方法
- positionで右にはみ出たときに横スクロールが出るのを防ぐ
- 幅100%の要素の背景が横スクロールのときに消えるのを防ぐ
- 高さの違うブロックを横並びで折り返した時の崩れを無くす
- floatとoverflowを使った横幅を指定しない横並び
- ol、liの番号の下にborderを付ける
- liやtr、tdの背景色を交互に付ける
- liやdt、ddなどで画像を縦に並べた時の隙間を無くす
- :focusを使って入力中のフォームに背景色をつける
- tableのborder-collapse、border-spacingを使ったデザイン
- テキストリンクをpositionでずらしてクリック感をつける
- 検索ボックスのデザインをCSSで整える
- リセットCSSでブラウザのスタイルを初期化する
- フォームの送信ボタンにロールオーバーをつける
- フォームのradiobutton、checkbox、selectのずれを調整する
- display:inline-blockを使った中央寄せ
- CSSで作るプルダウンメニュー
- CSSで作るツールチップ
- 疑似クラス:hoverを使ったロールオーバー
- positionプロパティのrelative、absoluteの簡単な使い方
- 横並びリストを自動で折り返しさせる
- 横並びリストを中央寄せにする
- リストを横並びにする
- フォームのIME-MODEを指定する
- 均等割付でテキストの両端を揃える
- Firefoxでリンクの点線がはみ出る時の対処法
- text-indentを使った、ぶら下げインデント
- リストタグ(ul,ol)のスタイルを元に戻す
- その他のショートハンドプロパティ
- ショートハンドプロパティの使い方
- ブロック要素の左寄せ、中央寄せ、右寄せ
- インライン要素の左寄せ、中央寄せ、右寄せ
positionを使ったCSSテクニック
- テキストリンクをpositionでずらしてクリック感をつける
- フォームのradiobutton、checkbox、selectのずれを調整する
- positionプロパティのrelative、absoluteの簡単な使い方
フォームに関するCSSテクニック
- :focusを使って入力中のフォームに背景色をつける
- 検索ボックスのデザインをCSSで整える
- フォームの送信ボタンにロールオーバーをつける
- フォームのradiobutton、checkbox、selectのずれを調整する
- フォームのIME-MODEを指定する
疑似クラスを使ったCSSテクニック
- liやtr、tdの背景色を交互に付ける
- :focusを使って入力中のフォームに背景色をつける
- テキストリンクをpositionでずらしてクリック感をつける
- 検索ボックスのデザインをCSSで整える
- フォームの送信ボタンにロールオーバーをつける
- CSSで作るプルダウンメニュー
- CSSで作るツールチップ
- 疑似クラス:hoverを使ったロールオーバー
リストのCSSテクニック
- 高さの違うブロックを横並びで折り返した時の崩れを無くす
- ol、liの番号の下にborderを付ける
- liやtr、tdの背景色を交互に付ける
- liやdt、ddなどで画像を縦に並べた時の隙間を無くす
- CSSで作るプルダウンメニュー
- 横並びリストを自動で折り返させる
- 横並びリストを中央寄せにする
- リストを横並びにする
- リストタグ(ul,ol)のスタイルを元に戻す
tableに関するCSSテクニック
左寄せ、中央寄せ、右寄せのCSSテクニック
- floatを使ったブロック要素の右寄せ、左寄せとclearの方法
- display:inline-blockを使った中央寄せ
- 横並びリストを中央寄せにする
- リストを横並びにする
- ブロック要素の左寄せ、中央寄せ、右寄せ
- インライン要素の左寄せ、中央寄せ、右寄せ
floatを使ったCSSテクニック
ads
検索ボックスのデザインをCSSで整える
2010/7/11 絶対パスの書き方を変更
検索ボックスに使うinputタグをそのまま使うとOSに準じたデザインになりますが、ページにそのデザインが合わない場合はCSSで整える必要があります。そこでページのデザインに合わせた検索ボックスのCSSの調整法について解説します。
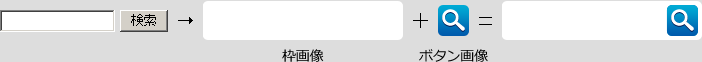
方法としては検索ボックスの枠を背景画像に置き換え、枠を取り、ボタンを変更します。

最初に、formタグの背景画像を指定します。これが検索ボックスの枠になります。
次に、inputの枠をborder:none;で消し、paddingやvertical-align、positionなどで表示される位置を調整します。
細かな調整法については「フォームのradiobutton、checkbox、selectのずれを調整する」を参考にしてください。
最後に、input type="image"で検索ボタンを画像のボタンに置き換えます。
検索ボタンが:hoverの時にalphaで消えるように透明度を調整します。また、a以外の:hoverにIE6は対応していないのでliにcsshover3を読み込むように指定します。
alphaは「疑似クラス:hoverを使ったロールオーバー」に、csshover3は「CSSで作るプルダウンメニュー」に詳しく載っています。
form{
background:url(bg.png) no-repeat left top;
}
.style_1{
border:none;
padding:0px 10px;
width:145px;
vertical-align:11px;
font-size:1.4em;
}
.style_2{
margin:4px 0px;
behavior: url("/csshover3.htc");
}
.style_2:hover{
filter: alpha(opacity=0);
opacity: 0.0;
}
<form>
<input type="text" class="style_1" />
<input type="image" src="button.png" class="style_2" />
</form>
ads
フォームに関するCSSテクニック
- :focusを使って入力中のフォームに背景色をつける
- 検索ボックスのデザインをCSSで整える
- フォームの送信ボタンにロールオーバーをつける
- フォームのradiobutton、checkbox、selectのずれを調整する
- フォームのIME-MODEを指定する
疑似クラスを使ったCSSテクニック
- liやtr、tdの背景色を交互に付ける
- :focusを使って入力中のフォームに背景色をつける
- テキストリンクをpositionでずらしてクリック感をつける
- 検索ボックスのデザインをCSSで整える
- フォームの送信ボタンにロールオーバーをつける
- CSSで作るプルダウンメニュー
- CSSで作るツールチップ
- 疑似クラス:hoverを使ったロールオーバー
お薦めの参考書
- [an error occurred while processing this directive]
-
このサイトについて
 初めまして。そして、ようこそ!京都でwebデザイナー、htmlコーダーをやっているackyです。
初めまして。そして、ようこそ!京都でwebデザイナー、htmlコーダーをやっているackyです。
このサイトはでイラストレーションギャラリーとCSSのテクニックを紹介しています。イラストレーションでは、主にF1やスーパースポーツ、モータースポーツをテーマにトレース技法で描いています。イラストのポイントは直線で構成したソリッドでシャープな質感です。
CSSテクニック、webの小技ではweb制作の時にちょっと役に立つようなCSSテクニックや、positionのrelative、absoluteの使い方、リスト(li)の横並びや、リスト(li)横並びの中央寄せ、フォームのチェックボックスやラジオボタンとテキストのずれを揃える方法、Photoshopのチャンネルを使った髪の毛の切り抜き方法、お気に入りアイコン(ファビコン、webアイコン)の作り方などを紹介しています。
 (このサイトについて何がありましたら左記のアドレスからご連絡をお願いします)
(このサイトについて何がありましたら左記のアドレスからご連絡をお願いします) -
サイトマップ
- Top − acky.infoの表紙のページ
- Create − イラストレーションギャラリー
- モータースポーツイラストレーション − F1や車をテーマにしたイラスト
- ヒューマンイラストレーション − 人をテーマにしたイラスト
- tips − web制作で役立つ技や豆知識を紹介しています
- link
- imode