リセットしたリストタグのスタイルをもとに戻す方法
リセットしたリストタグのスタイルをもとに戻す方法
- acky.infoホーム
- デザインのヒント
- CSSテクニック
- リセットしたリストタグのスタイルをもとに戻す方法
リセットしたリストタグのスタイルをもとに戻す方法の概要です
ulやolのリストタグは単純なリスト以外のところにも使うことが多いので、ブラウザが持っているスタイルをリセットして使うことが多いタグです。
しかし、CMSの記事部分などではブラウザが持っているリストタグのスタイルを使いたいときがあります。
リセットしたスタイルをもとに戻すときは、リストタグにmargin: 1em 0;padding-left: 40px;・list-style-type: disc;を指定します。
番号リストタグのときはmargin: 1em 0;padding-left: 40px;・list-style-type: decimal;を指定します。
まとめ!
- リストタグは、
margin: 1em 0;・padding-left: 40px;・list-style-type: disc; - 番号リストタグは、
margin: 1em 0;・padding-left: 40px;・list-style-type: decimal;
HTML・CSSとデモページ
HTMLコード
<ul> <li>リストタグ</li> <li>リストタグ</li> <li>リストタグ</li> </ul> <ol> <li>番号リストタグ</li> <li>番号リストタグ</li> <li>番号リストタグ</li> </ol> <ul class="ul"> <li>リストタグ</li> <li>リストタグ</li> <li>リストタグ</li> </ul> <ol class="ol"> <li>番号リストタグ</li> <li>番号リストタグ</li> <li>番号リストタグ</li> </ol>
CSSコード
ul{
margin: 0;
padding: 0;
list-style-type: none;
}
ol{
margin: 0;
padding: 0;
list-style-type: none;
}
.ul{
margin: 1em 0;
padding-left: 40px;
list-style-type: disc;
}
.ol{
margin: 1em 0;
padding-left: 40px;
list-style-type: decimal;
}
デモページ・ファイルはこちら
リストタグをリセットするCSS
HTML・CSSと方法
HTMLコード
<ul> <li>リストタグ</li> <li>リストタグ</li> <li>リストタグ</li> </ul> <ol> <li>番号リストタグ</li> <li>番号リストタグ</li> <li>番号リストタグ</li> </ol>
CSSコード
ul{
margin: 0;
padding: 0;
list-style-type: none;
}
ol{
margin: 0;
padding: 0;
list-style-type: none;
}
リストや番号リストのスタイルをリセットするときによく使われるCSSは、 2行目から9行目のようになります。
2行目と3行目のように
margin: 0;
padding: 0;
を指定してリストタグの余白を消して、4行目のように
list-style-type: none;
を指定してビュレット(リストのマーク)を消します。
olも同じCSSを使って、余白と数字を消します。
リセットしたリストタグをもとに戻すCSS
HTML・CSSと方法
HTMLコード
<ul class="ul"> <li>リストタグ</li> <li>リストタグ</li> <li>リストタグ</li> </ul> <ol class="ol"> <li>番号リストタグ</li> <li>番号リストタグ</li> <li>番号リストタグ</li> </ol>
CSSコード
.ul{
margin: 1em 0;
padding-left: 40px;
list-style-type: disc;
}
.ol{
margin: 1em 0;
padding-left: 40px;
list-style-type: decimal;
}

上下左の余白とマークを指定します。
リストタグのスタイルを戻すためには、2行目のように
margin: 1em 0;
と指定して上下にmarginで余白をつけます。
3行目のように左に
padding-left: 40px;
と指定してpaddingで余白をつけます。
最後に、4行目のように
list-style-type: disc;
と指定してビュレット(リストのマーク)を丸い点にします。
リストタグのスタイルがもとに戻りました。
番号リストタグは9行目のように
list-style-type: decimal;
と指定してビュレットを数字にします。
もとに戻すCSSの数値を探す方法
もとに戻すためのCSSの数値は適当というわけではなく、ブラウザの持っているCSSの数値を参考にしています。
ChromeとFirefoxの持っている初期状態の数値を調べる方法を紹介します。
Chromeを使って探す方法

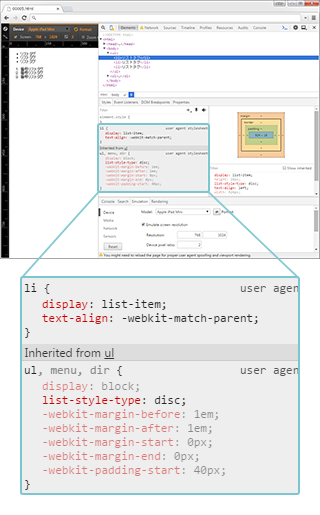
Chromeは開発者ツールを使って数値を確認します。
Chromeは開発者ツールでもブラウザの初期状態のCSSが表示されます。
スタイルを変更していないリストタグのHTMLを開発者ツール(F12キーを押す)で見ると、
list-style-type: disc;(リストマーク)
-webkit-margin-before: 1em;(ブロックのはじめの余白)
-webkit-margin-after: 1em(ブロックのおわり余白)
-webkit-padding-start: 40px;(文頭の余白)
が指定されています。
-webkit-margin-afterなどは普段は使いませんが、縦書きでも対応できるプロパティを使って余白を指定しています。
Firefoxを使って探す方法

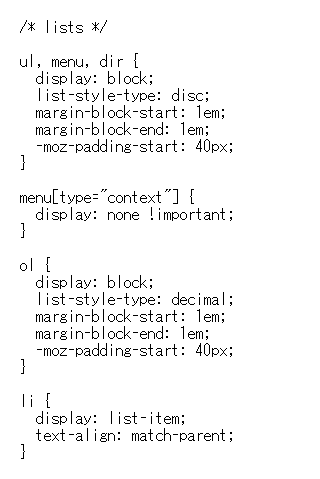
Firefoxはブラウザの持っているCSSを表示して数値を確認します。
Firefoxのアドレスバーにresource://gre-resources/html.cssと入力してエンターキーを押すと、Firefoxの初期状態で指定されるスタイルシートが表示されます。
Firefox 41では表示されたCSSファイルの565~614行目までリストタグのCSSが書かれています。
Firefoxも縦書きに対応できるプロパティを使って、Chromeと同じ数値の余白を指定しています。