 フォームのラジオボタンやチェックボックスとテキストのずれを揃える方法
フォームのラジオボタンやチェックボックスとテキストのずれを揃える方法
- acky.infoホーム
- デザインのヒント
- CSSテクニック
- フォームのラジオボタンやチェックボックスとテキストのずれを揃える方法
フォームのラジオボタンやチェックボックスとテキストのずれを揃える方法の概要です
フォームを作ったときにinputのラジオボタンやチェックボックス、selectのセレクトと文字がずれているときがあります。
ラジオボタンなどと文字がずれたままでは少しガタついて見えるので、vertical-alignやpositionを使って水平の中心が揃った美しいフォームを作りましょう。
まとめ!
-
inputやselectにvertical-alignを使って調整
HTML・CSSとデモページ
HTMLコード
<div> <label><input type="radio" />ラジオボタン</label><br> <label><input type="checkbox" />チェックボックス</label><br> <select name="select"></select>セレクト </div> <div class="vertical-align"> <label><input type="radio" />ラジオボタン</label><br> <label><input type="checkbox" />チェックボックス</label><br> <select name="select"></select>セレクト </div> <div class="vertical-align-em"> <label><input type="radio" />ラジオボタン</label><br> <label><input type="checkbox" />チェックボックス</label><br> <select name="select"></select>セレクト </div> <div class="position"> <label><input type="radio" />ラジオボタン</label><br> <label><input type="checkbox" />チェックボックス</label><br> <select name="select"></select>セレクト </div>
CSSコード
div{
font-size:50px;
}
.vertical-align input,
.vertical-align select{
vertical-align:middle;
}
.vertical-align-em input,
.vertical-align-em select{
vertical-align:0.8em;
}
.position input,
.position select{
position:relative;
top:-10px;
}
デモページ・ファイルはこちら
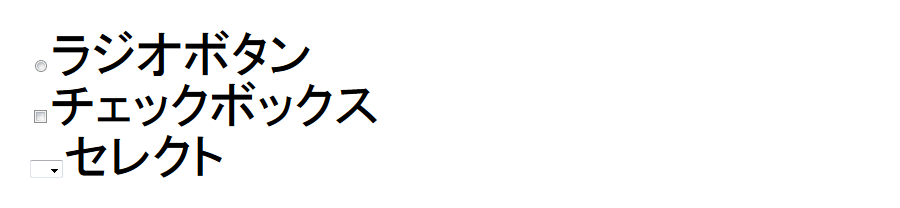
スタイルを指定していない水平がずれたフォーム
HTMLコード
<div> <label><input type="radio" />ラジオボタン</label><br> <label><input type="checkbox" />チェックボックス</label><br> <select name="select"></select>セレクト </div>
CSSコード
div{
font-size:50px;
}
デモページでは文字とのずれをわかりやすくするために2行目のようにフォントサイズを大きくしているので、inputやselectが文字の水平の中心より下にずれています。
フォントサイズによってはずれてないときもありますが、デモページのようにずれているときは、下に書いている3つの方法のうちのひとつを使って水平のずれを揃えましょう。
vertical-alignのキーワードを使ってずれを揃える
いいところ
- フォントサイズの変更に対応できる
ここがいまいち…
- 細かな調整ができない
HTML・CSSと方法
HTMLコード
<div class="vertical-align"> <label><input type="radio" />ラジオボタン</label><br> <label><input type="checkbox" />チェックボックス</label><br> <select name="select"></select>セレクト </div>
CSSコード
div{
font-size:50px;
}
.vertical-align input,
.vertical-align select{
vertical-align:middle;
}

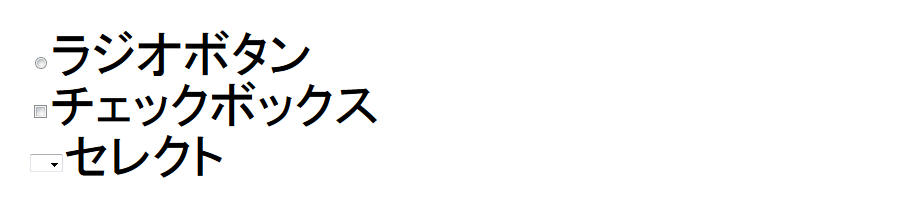
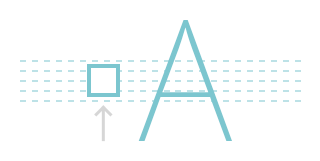
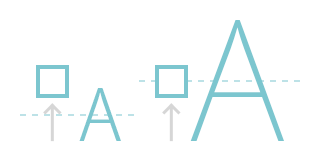
vertical-alignのキーワードを使って水平を揃えます。
inputのラジオボタンやチェックボックス、selectのセレクトはインライン要素なのでvertical-alignを使って水平を揃えます。
inputとselectに6行目のように
vertical-align:middle;
とキーワードを指定して文字との水平が揃うようにします。
いいところ

フォントサイズの変更に対応できます。
vertical-alignをキーワードで指定するので、フォントサイズが変わった時でもCSSを調整せずに対応できます。
ここがいまいち…

vertical-alignのキーワードでは微調整ができません。
middleのようにキーワードで指定すると水平の調整はブラウザ任せになるので、少し上や少し下といった微調整はできません。
vertical-alignの数値を使ってずれを揃える
いいところ
- 数値で細かく調整できる
ここがいまいち…
- フォントサイズを変更したときに対応できない
HTML・CSSと方法
HTMLコード
<div class="vertical-align-em"> <label><input type="radio" />ラジオボタン</label><br> <label><input type="checkbox" />チェックボックス</label><br> <select name="select"></select>セレクト </div>
CSSコード
div{
font-size:50px;
}
.vertical-align-em input,
.vertical-align-em select{
vertical-align:0.8em;
}

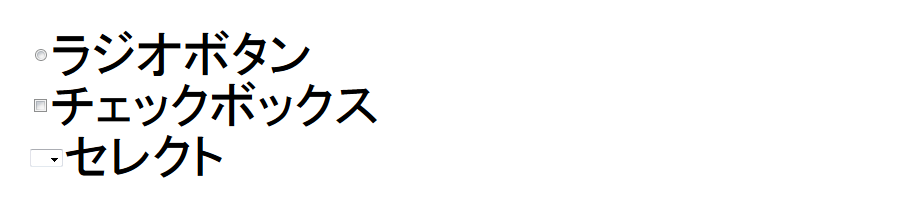
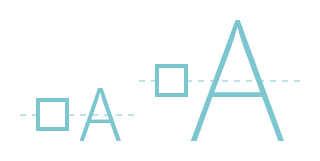
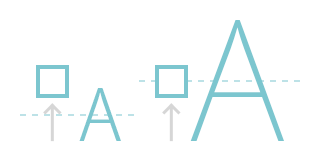
vertical-alignの数値を使って水平を揃えます。
inputのラジオボタンやチェックボックス、selectのセレクトはインライン要素なのでvertical-alignを使って水平を揃えます。
inputとselectに6行目のように
vertical-align:0.8em;
と数値を指定して文字との水平が揃うようにします。
デモページではemを使いましたが、pxなど別の単位も使えます。
いいところ

vertical-alignを数値で指定するので細かな調整ができます。
vertical-alignを数値で指定するので、1px単位での細かな調整ができます。
ここがいまいち…

フォントサイズの変更に対応できません。
vertical-alignを数値で指定するので、フォントサイズが変わったときはCSSを再調整しないと水平がずれてしまいます。
positionを使ってずれを揃える
いいところ
- 数値で細かく調整できる
ここがいまいち…
- フォントサイズを変更したときに対応できない
HTML・CSSと方法
HTMLコード
<div class="position"> <label><input type="radio" />ラジオボタン</label><br> <label><input type="checkbox" />チェックボックス</label><br> <select name="select"></select>セレクト </div>
CSSコード
div{
font-size:50px;
}
.position input,
.position select{
position:relative;
top:-10px;
}

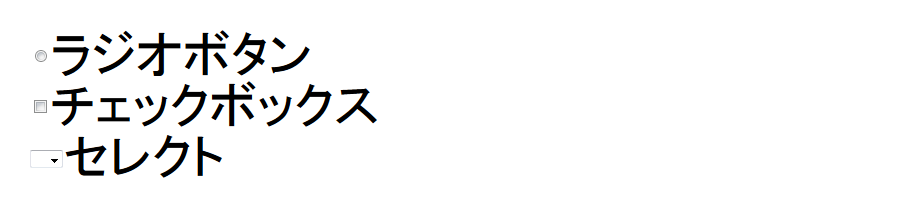
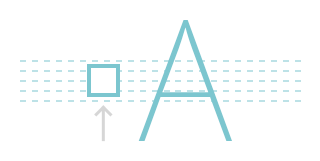
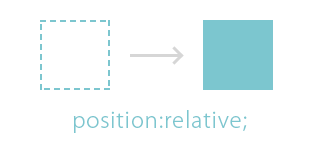
positionを使って水平を揃えます。
inputのラジオボタンやチェックボックス、selectのセレクトにpositionを使って移動させることで水平を揃えます。
inputとselectに6~7行目のように
position:relative;
top:-10px;
と指定して文字との水平が揃うようにします。
positionの使い方はpositionプロパティのrelative、absoluteの簡単な使い方 を参考にしてください。
いいところ

positionは数値で移動距離を指定するので細かな調整ができます。
positionは数値で移動距離を指定するので、1px単位での細かな調整ができます。
ここがいまいち…

フォントサイズの変更に対応できません。
positionを使って移動距離を数値で指定するので、フォントサイズが変わったときはCSSを再調整しないと水平がずれてしまいます。