 1文字頭出しするぶら下げインデントをCSSでつくる2つの方法
1文字頭出しするぶら下げインデントをCSSでつくる2つの方法
- acky.infoホーム
- デザインのヒント
- CSSテクニック
- 1文字頭出しするぶら下げインデントをCSSでつくる2つの方法
1文字頭出しするぶら下げインデントをCSSでつくる2つの方法の概要です
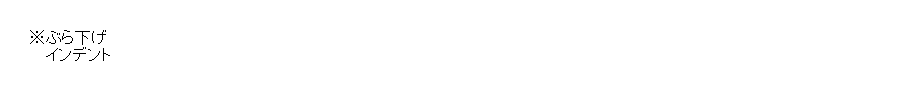
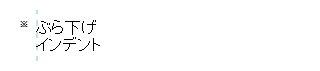
注意書きなどで使われる『※』だけ左に1文字出したものをぶら下げインデントといいます。
ぶら下げインデントをCSSでつくる方法を、text-indent・:beforeを使う2つのパターンで紹介します。
まとめ!
text-indentをマイナス方向へ指定する方法が簡単
HTML・CSSとデモページ
HTMLコード
<p class="indent">※ぶら下げ<br>インデント</p> <p class="before">ぶら下げ<br>インデント</p>
CSSコード
p.indent{
padding-left:1em;
text-indent:-1em;
}
p.before{
padding-left:1em;
position:relative;
}
p.before:before{
content:"※";
position:absolute;
left:0;
top:0;
}
デモページ・ファイルはこちら
text-indentを使うぶら下げインデント
いいところ
- CSSの指定がわかりやすい
ここがいまいち…
- フォントの種類によっては『※』がずれて表示されるときもある
HTML・CSSと方法
HTMLコード
<p class="indent">※ぶら下げ<br>インデント</p>
CSSコード
p.indent{
padding-left:1em;
text-indent:-1em;
}

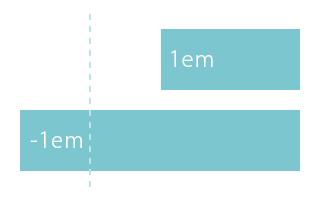
text-indentはマイナス方向へも指定できます。
text-indentを使うぶら下げインデントは、padding-leftを使って左に余白をつくってからtext-indentをマイナス方向へ指定して1行目を左へずらします。
ぶら下げインデントをつくるためには、Pに2行目のように
padding-left:1em;
と左に1文字分の余白をつくり、3行目のように
text-indent:-1em;
と指定して1行目をマイナス方向へ1文字左にずらすと、ぶら下げインデントになります。
いいところ
padding-leftで左に余白をつくり、text-indentでマイナス方向にずらすだけなのでCSSの指定が簡単です。
ここがいまいち…

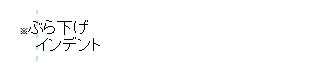
『※』のサイズが小さいフォントのときは文字の左端が揃いません。
『※』のサイズが小さいフォントのときは文字の左端が揃いません。
:beforeを使うぶら下げインデント
いいところ
- 『※』のサイズが小さくても文字の左端は揃う
ここがいまいち…
- CSSの指定が少し複雑
HTML・CSSと方法
HTMLコード
<p class="before">ぶら下げ<br>インデント</p>
CSSコード
main p.before{
padding-left:1em;
position:relative;
}
main p.before:before{
content:"※";
position:absolute;
left:0;
top:0;
}

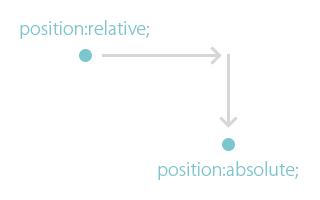
positionで『※』を配置します。
:beforeを使うぶら下げインデントは、padding-leftを使って左に余白をつくってから、:beforeを使って追加した要素をpositionを使って位置を調整します。
Pに2行目のように
padding-left:1em;
と左に1文字分の余白をつくり、3行目のように
position:relative;
と指定してpositionで配置する要素の基準点をつくります。
Pに5行目のように
:before
と指定して要素の前に擬似要素を追加して、6行目のように
content:"※"
と『※』を表示するように指定し、7~9行目のように
position:absolute;
left:0;
top:0;
と指定して表示される位置を調整すると、ぶら下げインデントになります。
いいところ

『※』のサイズが小さいフォントのときでも文字の左端は揃います。
『※』のサイズが小さいフォントのときに『※』の位置はずれてしまいますが、文字の左端は揃います。
ここがいまいち…

:beforeはInternet Explorer 8から対応しています
Internet Explorer 7以下は:beforeに対応していないので『※』は表示されません。
:beforeはInternet Explorer 8から対応しています。