 インライン要素を左寄せ・中央寄せ・右寄せする方法
インライン要素を左寄せ・中央寄せ・右寄せする方法
- acky.infoホーム
- デザインのヒント
- CSSテクニック
- インライン要素を左寄せ・中央寄せ・右寄せする方法
インライン要素を左寄せ・中央寄せ・右寄せする方法の概要です
文字や画像
などのインライン要素を左寄せ・中央寄せ・右寄せするときは、インライン要素を囲んでいるdiv・p・liなどのブロック要素にtext-alignを指定します。
はじめからHTMLは左寄せなので、中央寄せや右寄せする箇所にtext-align: center;やtext-align: right;を使い、左寄せに戻したいときにtext-align: left;を使います。
まとめ!
- 左寄せは、インライン要素を囲むブロック要素に
text-align: left; - 中央寄せは、インライン要素を囲むブロック要素に
text-align: center; - 右寄せは、インライン要素を囲むブロック要素に
text-align: right;
HTML・CSSとデモページ
HTMLコード
<p class="left">左寄せは<br>text-align:left;</p> <p class="center">中央寄せは<br>text-align:center;</p> <p class="right">右寄せは<br>text-align:right;</p>
CSSコード
.left{
text-align: left;
}
.center{
text-align: center;
}
.right{
text-align: right;
}
デモページ・ファイルはこちら
インライン要素の左寄せ
HTML・CSSと方法
HTMLコード
<p class="left">左寄せは<br>text-align:left;</p>
CSSコード
.left{
text-align: left;
}

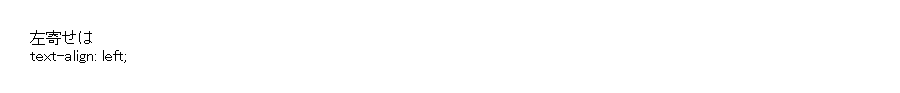
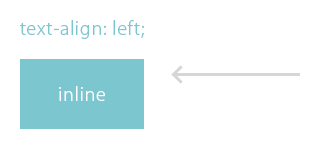
左寄せはブロック要素に text-align: left; を指定します。
インライン要素の左寄せは、インライン要素を囲むブロック要素にtext-alignを指定します。
インライン要素を左寄せするためには、CSSの2行目のように
text-align: left;
をインライン要素を囲むブロック要素に指定すると、中のインライン要素が左寄せになります。
※HTMLは、はじめから左寄せなのであまり使いません。
インライン要素の中央寄せ
HTML・CSSと方法
HTMLコード
<p class="center">中央寄せは<br>text-align:center;</p>
CSSコード
.center{
text-align: center;
}

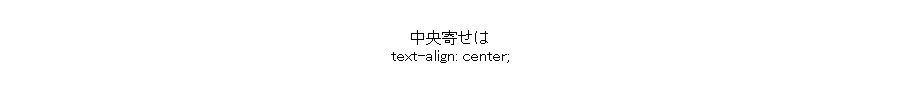
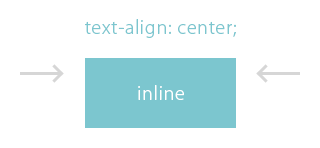
中央寄せはブロック要素に text-align:center; を指定します。
インライン要素の中央寄せは、インライン要素を囲むブロック要素にtext-alignを指定します。
インライン要素を中央寄せするためには、CSSの2行目のように
text-align: center;
をインライン要素を囲むブロック要素に指定すると、中のインライン要素が中央寄せになります。
インライン要素の右寄せ
HTML・CSSと方法
HTMLコード
<p class="right">右寄せは<br>text-align:right;</p>
CSSコード
.right{
text-align: right;
}

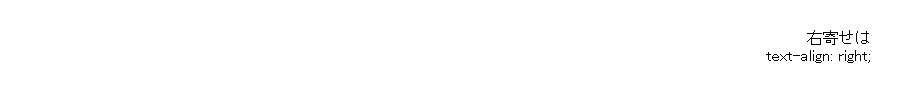
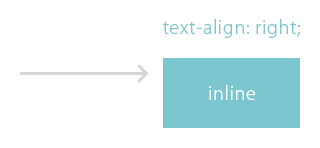
右寄せはブロック要素に text-align: right; を指定します。
インライン要素の右寄せは、インライン要素を囲むブロック要素にtext-alignを指定します。
インライン要素を右寄せするためには、CSSの2行目のように
text-align: right;
をインライン要素を囲むブロック要素に指定すると、中のインライン要素が右寄せになります。
まちがった使い方

インライン要素に指定しても寄せることはできません。
インライン要素を囲むブロック要素にtext-alignを指定しましょう。
インライン要素にimg {text-align: right;}と指定しても右寄せにはなりません。