tips
web関係、制作関係でのよしなしごとを書いています。
CSSテクニック
- floatを使ったブロック要素の右寄せ、左寄せとclearの方法
- positionで右にはみ出たときに横スクロールが出るのを防ぐ
- 幅100%の要素の背景が横スクロールのときに消えるのを防ぐ
- 高さの違うブロックを横並びで折り返した時の崩れを無くす
- floatとoverflowを使った横幅を指定しない横並び
- ol、liの番号の下にborderを付ける
- liやtr、tdの背景色を交互に付ける
- liやdt、ddなどで画像を縦に並べた時の隙間を無くす
- :focusを使って入力中のフォームに背景色をつける
- tableのborder-collapse、border-spacingを使ったデザイン
- テキストリンクをpositionでずらしてクリック感をつける
- 検索ボックスのデザインをCSSで整える
- リセットCSSでブラウザのスタイルを初期化する
- フォームの送信ボタンにロールオーバーをつける
- フォームのradiobutton、checkbox、selectのずれを調整する
- display:inline-blockを使った中央寄せ
- CSSで作るプルダウンメニュー
- CSSで作るツールチップ
- 疑似クラス:hoverを使ったロールオーバー
- positionプロパティのrelative、absoluteの簡単な使い方
- 横並びリストを自動で折り返しさせる
- 横並びリストを中央寄せにする
- リストを横並びにする
- フォームのIME-MODEを指定する
- 均等割付でテキストの両端を揃える
- Firefoxでリンクの点線がはみ出る時の対処法
- text-indentを使った、ぶら下げインデント
- リストタグ(ul,ol)のスタイルを元に戻す
- その他のショートハンドプロパティ
- ショートハンドプロパティの使い方
- ブロック要素の左寄せ、中央寄せ、右寄せ
- インライン要素の左寄せ、中央寄せ、右寄せ
positionを使ったCSSテクニック
- テキストリンクをpositionでずらしてクリック感をつける
- フォームのradiobutton、checkbox、selectのずれを調整する
- positionプロパティのrelative、absoluteの簡単な使い方
フォームに関するCSSテクニック
- :focusを使って入力中のフォームに背景色をつける
- 検索ボックスのデザインをCSSで整える
- フォームの送信ボタンにロールオーバーをつける
- フォームのradiobutton、checkbox、selectのずれを調整する
- フォームのIME-MODEを指定する
疑似クラスを使ったCSSテクニック
- liやtr、tdの背景色を交互に付ける
- :focusを使って入力中のフォームに背景色をつける
- テキストリンクをpositionでずらしてクリック感をつける
- 検索ボックスのデザインをCSSで整える
- フォームの送信ボタンにロールオーバーをつける
- CSSで作るプルダウンメニュー
- CSSで作るツールチップ
- 疑似クラス:hoverを使ったロールオーバー
リストのCSSテクニック
- 高さの違うブロックを横並びで折り返した時の崩れを無くす
- ol、liの番号の下にborderを付ける
- liやtr、tdの背景色を交互に付ける
- liやdt、ddなどで画像を縦に並べた時の隙間を無くす
- CSSで作るプルダウンメニュー
- 横並びリストを自動で折り返させる
- 横並びリストを中央寄せにする
- リストを横並びにする
- リストタグ(ul,ol)のスタイルを元に戻す
tableに関するCSSテクニック
左寄せ、中央寄せ、右寄せのCSSテクニック
- floatを使ったブロック要素の右寄せ、左寄せとclearの方法
- display:inline-blockを使った中央寄せ
- 横並びリストを中央寄せにする
- リストを横並びにする
- ブロック要素の左寄せ、中央寄せ、右寄せ
- インライン要素の左寄せ、中央寄せ、右寄せ
floatを使ったCSSテクニック
ads
横並びリストを自動で折り返させる
2008/9/1 IE8に合わせて修正
リストの幅を決めて横並びにするとul(ol)の幅を超えたところでカラム落ちが発生し自動で折り返したように見えます。
ul{
width:660px;
}
li{
float:left;
margin-right:20px;
margin-bottom:20px;
background-color:#999999;
width:200px;
}
上のサンプルではliの幅を指定したため等幅になっていますが、幅を指定しない場合は文字数に応じた幅になります。
liはdisplay:list-itemというブロック要素で、文字数が多く残りの幅に入らない場合はカラム落ちします。
Firefoxでは問題ありませんが、IE7以前では適切にレンダリングされず、下の画像のようになります。

これを回避するためにはwhite-space:nowrap;を記述します。
しかし折り返し禁止のため、文字数が横幅を超えた場合は、幅を超えて文字が表示されてしまうという弊害が生じますが仕方ありません。
ul{
width:660px;
}
li{
float:left;
margin-right:20px;
margin-bottom:20px;
background-color:#999999;
white-space:nowrap;
}
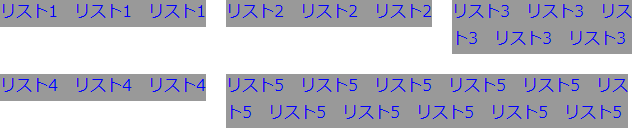
上記のCSSからwhite-space:nowrap;を削除すると以下のようになります。Firefox、IE8以降はきれいにレンダリングされます。
ads
リストのCSSテクニック
- 高さの違うブロックを横並びで折り返した時の崩れを無くす
- ol、liの番号の下にborderを付ける
- liやtr、tdの背景色を交互に付ける
- liやdt、ddなどで画像を縦に並べた時の隙間を無くす
- CSSで作るプルダウンメニュー
- 横並びリストを自動で折り返させる
- 横並びリストを中央寄せにする
- リストを横並びにする
- リストタグ(ul,ol)のスタイルを元に戻す
floatを使ったCSSテクニック
- floatを使ったブロック要素の右寄せ、左寄せとclearの方法
- 高さの違うブロックを横並びで折り返した時の崩れを無くす
- floatとoverflowを使った横幅を指定しない横並び
- 横並びリストを自動で折り返させる
- 横並びリストを中央寄せにする
- リストを横並びにする
お薦めの参考書
- [an error occurred while processing this directive]
-
このサイトについて
 初めまして。そして、ようこそ!京都でwebデザイナー、htmlコーダーをやっているackyです。
初めまして。そして、ようこそ!京都でwebデザイナー、htmlコーダーをやっているackyです。
このサイトはでイラストレーションギャラリーとCSSのテクニックを紹介しています。イラストレーションでは、主にF1やスーパースポーツ、モータースポーツをテーマにトレース技法で描いています。イラストのポイントは直線で構成したソリッドでシャープな質感です。
CSSテクニック、webの小技ではweb制作の時にちょっと役に立つようなCSSテクニックや、positionのrelative、absoluteの使い方、リスト(li)の横並びや、リスト(li)横並びの中央寄せ、フォームのチェックボックスやラジオボタンとテキストのずれを揃える方法、Photoshopのチャンネルを使った髪の毛の切り抜き方法、お気に入りアイコン(ファビコン、webアイコン)の作り方などを紹介しています。
 (このサイトについて何がありましたら左記のアドレスからご連絡をお願いします)
(このサイトについて何がありましたら左記のアドレスからご連絡をお願いします) -
サイトマップ
- Top − acky.infoの表紙のページ
- Create − イラストレーションギャラリー
- モータースポーツイラストレーション − F1や車をテーマにしたイラスト
- ヒューマンイラストレーション − 人をテーマにしたイラスト
- tips − web制作で役立つ技や豆知識を紹介しています
- link
- imode