ボーダーをリストタグのビュレット(リストのマーク)の下まで引く方法
ボーダーをリストタグのビュレット(リストのマーク)の下まで引く方法
- acky.infoホーム
- デザインのヒント
- CSSテクニック
- ボーダーをリストタグのビュレット(リストのマーク)の下まで引く方法
ボーダーをリストタグのビュレット(リストのマーク)の下まで引く方法の概要です
リストタグのボーダーをビュレット(リストのマーク)の下まで引くためには、liにlist-style-position: inside;を指定してビュレットをliの内側に入れます。
liの内容をインラインブロック要素で囲み、vertical-align: top; を指定してビュレットを上の高さに揃えます。
まとめ!
-
liにlist-style-position: inside;を指定して、内容をdisplay: inline-block;で囲む
広告
HTML・CSSとデモページ
HTMLコード
<ul> <li> <div>リストタグ</div> </li> <li> <div>リストタグ</div> </li> <li> <div>リストタグ</div> </li> </ul> <ol> <li> <div>番号リストタグ</div> </li> <li> <div>番号リストタグ</div> </li> <li> <div>番号リストタグ</div> </li> </ol>
CSSコード
li{
list-style-position: inside;
}
li div{
display:inline-block;
vertical-align:top;
}
li+li{
border-top:#ccc 1px solid;
}
デモページ・ファイルはこちら
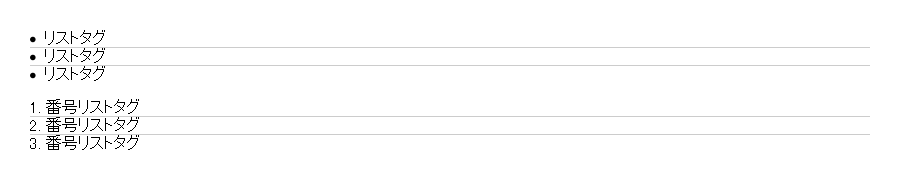
リストタグのビュレットの下まで引く方法
HTML・CSSと方法
HTMLコード
<ul> <li> <div>リストタグ</div> </li> <li> <div>リストタグ</div> </li> <li> <div>リストタグ</div> </li> </ul> <ol> <li> <div>番号リストタグ</div> </li> <li> <div>番号リストタグ</div> </li> <li> <div>番号リストタグ</div> </li> </ol>
CSSコード
li{
list-style-position: inside;
}
li div{
display:inline-block;
vertical-align:top;
}
li+li{
border-top:#ccc 1px solid;
}

リストマークの表示位置を内側に指定します。

改行するとビュレットの下まで文字が回り込みます。

リストの内容をdivで囲んでinline-blockを指定して左右に並べ、ビュレットの表示位置を変更します。
ボーダーをビュレット(リストのマーク)の下まで引くためには2行目のように
list-style-position: inside;
とビュレットがliの内側に表示されるように指定します。
ビュレットを内側にしただけではliの内容を改行するビュレットの下まで文字が回りこむので、HTMLの3行目のようにdivなどの要素でliの内容を囲み、CSSの5行目のように
display: inline-block;
とビュレットとliの内容が横並びになるように指定しします。
ビュレットが内容の下の行の高さに表示されるときは、6行目のように
vertical-align: top;
と上の行の高さに表示されるように指定しします。
最後に、隣接セレクタを使って8~10行目のように、liとliが連続するところにボーダーを指定すると、ビュレットの下までボーダーを引くことができます。
CSSはliタグだけに指定しているので、ulもolもリストタグのビュレットの下までボーダーを引けます。