 Dreamweaverの挿入バーのお気に入りを使って効率的にサイトをつくろう
Dreamweaverの挿入バーのお気に入りを使って効率的にサイトをつくろう
- acky.infoホーム
- デザインのヒント
- Webデザイン
- Dreamweaverの挿入バーのお気に入りを使って効率的にサイトをつくろう
Dreamweaverの挿入バーのお気に入りを使って効率的にサイトをつくろうの概要です
Dreamweaverの挿入バーは『一般』『レイアウト』とタブが並んでいて、右端には自分の好きな項目を追加できる『お気に入り』のタブがあります。
『お気に入り』のタブによく使う項目を配置して、効率的にサイトをつくりましょう!
広告
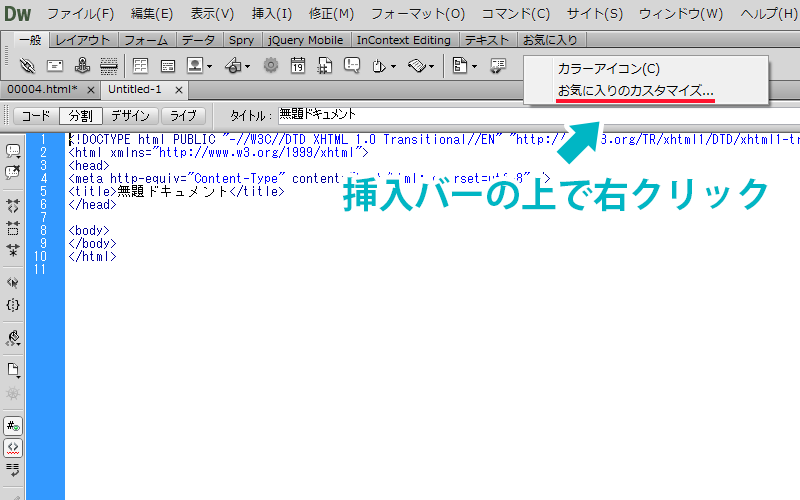
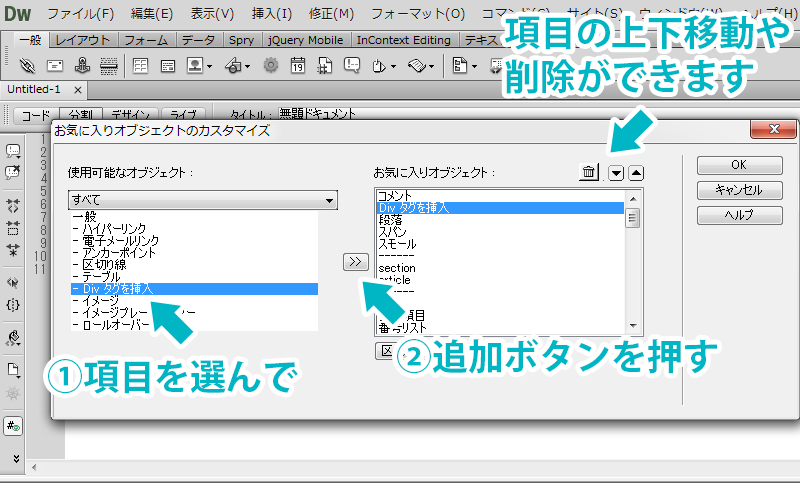
お気に入り登録の方法
お気に入りの保存場所
カスタマイズした気に入りの設定は以下の場所の『insertbar.xml』に保存されています。
CCはクラウドサーバーに設定データがアップロードされるのでバックアップをとる必要はないかもしれませんが、CS6まではOSの再インストールなどで設定データがすべて消えてしまうので、バックアップをとりましょう。
CS6の保存場所
C:\Users\ユーザーネーム\AppData\Roaming\Adobe\Dreamweaver CS6\ja_JP\configuration\Objects
CCの保存場所
C:\Users\ユーザーネーム\AppData\Roaming\Adobe\Dreamweaver CC\ja_JP\Configuration\Objects
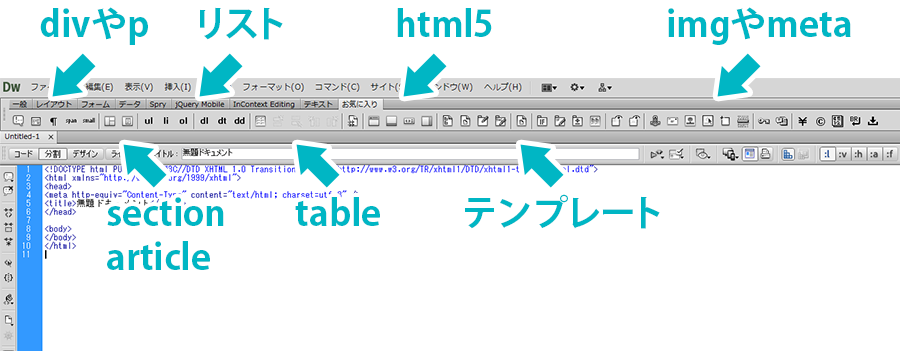
おすすめの『お気に入り』の順番
最後に僕がいつも使っているおすすめの順番を紹介します。
使用頻度が高いdivタグやpタグを左から順番に並べていますS。tableタグもショートカットで列や行を増やせますが、ボタンでも増やすことができるので登録しています。
参考にしてもらえるとうれしいです。

左から順によく使うタグを並べています。