 Photoshopのグリッドを使ったぼけのないシェイプを描く方法
Photoshopのグリッドを使ったぼけのないシェイプを描く方法
- acky.infoホーム
- デザインのヒント
- Webデザイン
- Photoshopのグリッドを使ったぼけのないシェイプを描く方法
Photoshopのグリッドを使ったぼけのないシェイプを描く方法の概要です
Photoshop CS6からは『ベクトルツールと変形をピクセルグリッドにスナップ』と『エッジを整列』の2つのオプションでシェイプの輪郭がぼけてしまうのを防げるようになりました。
Photoshop CS5以下はグリッドにスナップさせてシェイプがぼけないようにしましょう。
Photoshop CS6以降の場合
Photoshop
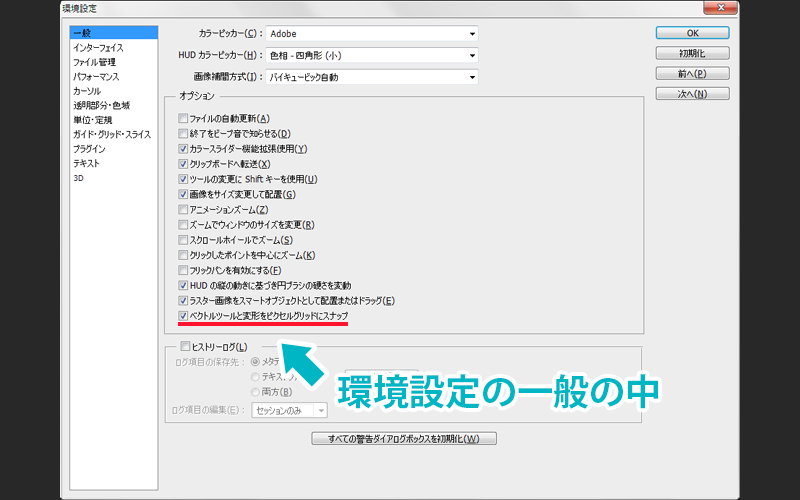
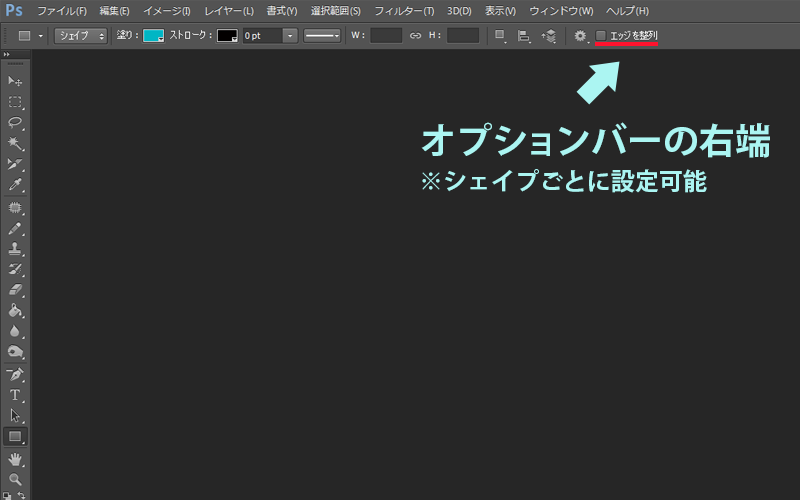
CS6以降からは環境設定にある『ベクトルツールと変形をピクセルグリッドにスナップ』または、シェイプのツールオプションバーにある『エッジを整列』をチェックしておくことで、シェイプの輪郭がぼけるのを防ぐことができます。
どちらも標準状態でチェックが入っているので、特に気をつけることはありません。
『ベクトルツールと変形をピクセルグリッドにスナップ』または『エッジを整列』にチェックが入っていると必ずグリッドに沿ってしまうので、完全に自由なシェイプを描きたいときは両方のチェックを外します。
詳しくは「Photoshop CS6からの新しいスナップ機能を使ってぼけのないシェイプを描く方法」に書いていますので、こちらもあわせてお読みください。
Photoshop CS5以前の場合
Photoshop CS5以前まではPhotoshop
CS6のようなスナップするオプションがないので自由なシェイプを描くことができます。しかしWebデザインなどにおいては輪郭にぼけが出てシャープさがなくなったりと、あまり使い勝手のいいもでありません。
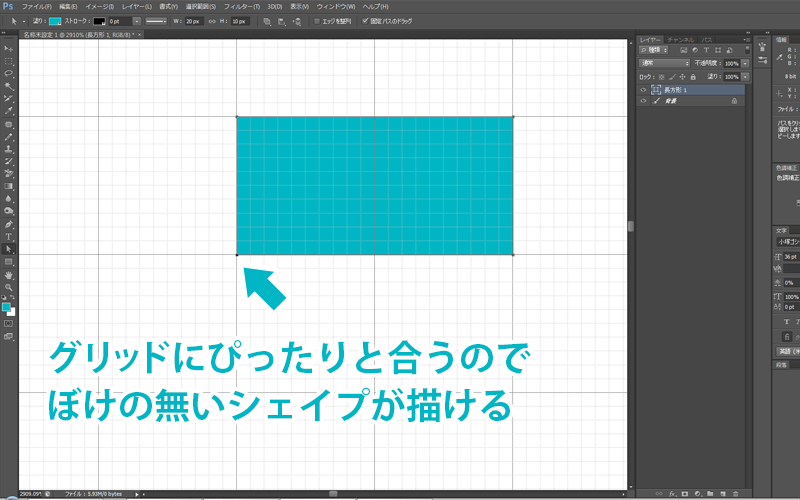
こうしたぼけをなくすためにグリッドをWebデザインに合わせて調整し、グリッドにシェイプをスナップさせます。
Webデザイン最適なグリッドの設定
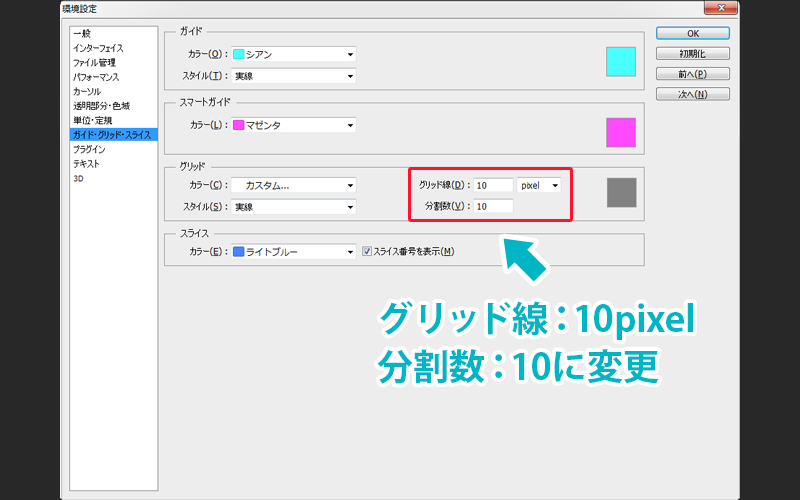
グリッドの初期設定は『グリッド線線25mm、分割数4』Web用の設定にはなっていないので『グリッド線線10pixel、分割数10』と変更し、1ピクセルずつグリッド線が引かれるようにします。