ブロック要素を左寄せ・中央寄せ・右寄せする方法
ブロック要素を左寄せ・中央寄せ・右寄せする方法
- acky.infoホーム
- デザインのヒント
- CSSテクニック
- ブロック要素を左寄せ・中央寄せ・右寄せする方法
ブロック要素を左寄せ・中央寄せ・右寄せする方法の概要です
div・p・ul・li・dlなどのブロック要素を左寄せ・中央寄せ・右寄せするときはwidthとmarginを使います。
中央寄せのmargin-right: auto; margin-right: auto;をしっかり覚えましょう。
ブロック要素を左寄せや右寄せしたり、左右に並べるときはfloatを使うときが多いのでmarginはあまり使いません。
まとめ!
- 左寄せは、ブロック要素に
width(幅)を指定してmargin-right: auto; - 中央寄せは、ブロック要素に
width(幅)を指定してmargin-left: auto; margin-right: auto; - 右寄せは、ブロック要素に
width(幅)を指定してmargin-left: auto;
HTML・CSSとデモページ
HTMLコード
<p class="left">左寄せは<br>margin-right: auto;</p> <p class="center">中央寄せは<br>margin-left: auto;<br>margin-right: auto;</p> <p class="right">右寄せは<br>margin-left: auto;</p>
CSSコード
p {
width: 200px;
background: #CCC;
}
.left {
margin-right: auto;
}
.center {
margin-left: auto;
margin-right: auto;
}
.right {
margin-left: auto;
}
デモページ・ファイルはこちら
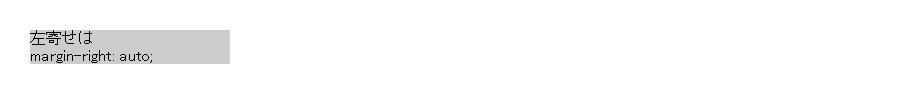
ブロック要素の左寄せ
HTML・CSSと方法
HTMLコード
<p class="left">左寄せは<br>margin-right: auto;</p>
CSSコード
p {
width: 200px;
background: #CCC;
}
.left {
margin-right: auto;
}

左寄せはブロック要素の幅と margin-right: auto; を指定します。
ブロック要素の左寄せは、幅を指定したブロック要素の右の余白を自動で計算させます。
ブロック要素を左寄せするためには、CSSの2行目のように
width: 200px;
とブロック要素の幅をwidthで指定します。
デモページでは見た目で幅がわかるように3行目のように背景色もつけました。
幅を指定したあとは、CSSの6行目のように
margin-right: auto;
とブロック要素の右側のmarginが自動で計算されるように指定します。
左寄せなのにmargin-rightと右側を指定するのがインライン要素の時のtext-align: left;とはちがって少し覚えにくいところです。
※はじめからHTMLは左寄せなのであまり使いません。
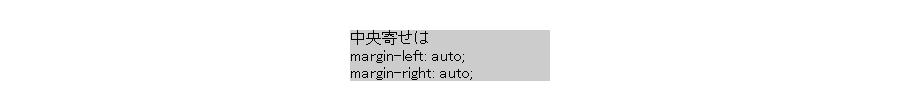
ブロック要素の中央寄せ
HTML・CSSと方法
HTMLコード
<p class="center">中央寄せは<br>margin-left: auto;<br>margin-right: auto;</p>
CSSコード
p {
width: 200px;
background: #CCC;
}
.center {
margin-left: auto;
margin-right: auto;
}

中央寄せはブロック要素の幅と margin: auto; を指定します。
ブロック要素の中央寄せは、幅を指定したブロック要素の左右の余白を自動で計算させます。
ブロック要素を中央寄せするためには、CSSの2行目のように
width: 200px;
とブロック要素の幅をwidthで指定します。
デモページでは見た目で幅がわかるように3行目のように背景色もつけました。
幅を指定したあとは、CSSの6~7行目のように
margin-right: auto;
margin-right: auto;
とブロック要素の左右のmarginが自動で計算されるように指定します。
デモのためmargin-right: auto; margin-right: auto;と分けて書いていますが普段はmargin: 0 auto 20px;などのようにショートハンドで書きます。
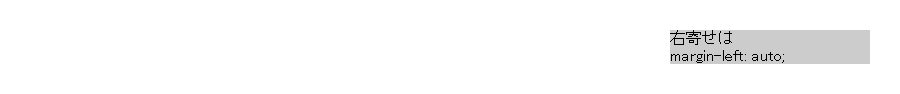
ブロック要素の右寄せ
HTML・CSSと方法
HTMLコード
<p class="right">右寄せは<br>margin-left: auto;</p>
CSSコード
p {
width: 200px;
background: #CCC;
}
.right {
margin-left: auto;
}

右寄せはブロック要素の幅と margin-left: auto; を指定します。
ブロック要素の右寄せは、幅を指定したブロック要素の左の余白を自動で計算させます。
ブロック要素を右寄せするためには、CSSの2行目のように
width: 200px;
とブロック要素の幅をwidthで指定します。
デモページでは見た目で幅がわかるように3行目のように背景色もつけました。
幅を指定したあとは、CSSの6行目のように
margin-left: auto;
とブロック要素の左側のmarginが自動で計算されるように指定します。
この方法でできないこと

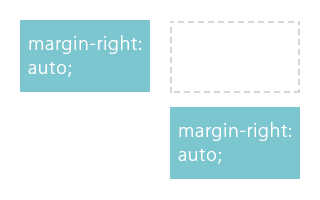
marginではブロック要素を横並びにすることはできません。
marginを使ってブロック要素同士を左右に並べることはできません。
ブロック要素を左右に並べるときは、floatを使った右寄せ・左寄せとclearの方法のようにfloatを使います。